Professional Documents
Culture Documents
Alinhamento e Aproximação
Uploaded by
Adriana MorlinOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Alinhamento e Aproximação
Uploaded by
Adriana MorlinCopyright:
Available Formats
6.
Alguns componentes estticos A maioria dos autores da rea diz que so quatro os princpios bsicos que aparecem em todo planejamento visual: contraste, repetio, alinhamento e proximidade. O contraste deve ser usado para evitar na criao elementos muito similares. Ele a mais importante atrao visual de uma pgina. A repetio dos elementos cria uma organizao e fortalece a unidade. O alinhamento evita que os elementos sejam colocados aleatoriamente no planejamento. Segundo o princpio da proximidade, Itens relacionados entre si devem ser agrupados, proporcionando unidade visual e organizando as informaes. a. Proximidade Quando elementos, como palavras, frases e imagens, que compem uma pgina esto espalhados, ela assume uma aparncia desorganizada, tornando a informao difcil de ser compreendida pelo leitor. Observe o layout ou a composio dos trs cartazes ao lado e verifique a importncia de se organizar a informao, onde se valoriza o fator proximidade de itens relacionados entre si. Na primeira imagem os designers agruparam as informaes pertinentes ao festival relacionando o ttulo, local, horrio e a fotografia da danarina que ocupa o maior espao da imagem, em funo de sua esttica e importncia no contexto da informao, na medida em que o tema o festival de dana. Verifique que o conceito de proximidade no quer dizer que tudo deva estar prximo, significa que os elementos logicamente com algum tipo de ligao de sentido (local, horrio, itens temticos), tambm devem estar visualmente conectados. No exemplo da imagem do site abcdesign, o simples princpio da proximidade facilita a navegao pelas pginas de um site, se forem unidas as informaes em grupos lgicos. A capa da revista Bienart, tambm utiliza essa recurso para organizar as informaes.
Respostas 1) A imagem Estado de So Paulo utiliza melhor o princpio do alinhamento para organizar a informao porque tem uma esttica organizada, leva em considerao a relao texto e imagem, a informao transmitida com unidade e est interrelacionada, conectada com os elementos visuais.
Minhas sugestes para melhor organizar o layout da imagem do site How to make: organizar as informaes do texto alinhando-as direita, esquerda e ou centralizando de maneira que os elementos logicamente com algum tipo de ligao de sentido estejam visualmente conectados. letras com formas diversas, cores contrastantes, elementos verticais com horizontais. mais imagens para ilustrar ou complementar visualmente a informao do texto contraste de cores com intensidades diferentes na pgina e tambm na fonte.
1) Primeiramente observo no layout da pgina as informaes baseadas no princpio de
repetio (cor, alinhamento, fonte com negrito, linhas de composio grfica) e que
aparecem com fonte destacada (tamanho ou contraste). 2) Os olhos percorrem as informaes que aparecem a fonte destacada (tamanho ou contraste) , as imagens que ilustram a informao e por ltimo as informaes escritas com fonte padro e no destacadas. 3) A leitura acaba nas imagens que ilustram as informaes. 4) Aps a leitura volto s imagens para confirmar a informao lida.
Reflexo
Considerando que o princpio da repetio d unidade informao ao mesmo tempo em que traz maior interesse visual, leia uma revista ou observando no seu layout o princpio da repetio.
Aps a observao e leitura da revista percebi nitidamente que foi utilizado o princpio da
repetio, pois a mesma apresenta informaes colocadas de forma organizada, coesa, chama a ateno e pode ter um entendimento do que lido. Portanto, fica claro a importncia de um planejamento visual adequado no layout da pgina
para que se cumpra o objetivo que se quer alcanar: o interesse pela leitura e o entendimento da mesma.
Ol Adriana, Com base na pergunta, voc ira realizar a leitura e observao de uma revista e em seguida voc ira fazer um breve comentrio sobre o que voc observou no layout e o principio da repetio desta revista. Caso voc tenha dvida sobre o layout e
o principio de repetio voc pode basear - se na leitura que voc realizou anterior. Abraos
You might also like
- Hino de Soledade LACUNADODocument2 pagesHino de Soledade LACUNADOAdriana MorlinNo ratings yet
- Hino de SoledadeDocument1 pageHino de SoledadeAdriana MorlinNo ratings yet
- Lucia 2Document3 pagesLucia 2Adriana MorlinNo ratings yet
- Pontuação Do Campeonato Do TilDocument1 pagePontuação Do Campeonato Do TilAdriana MorlinNo ratings yet
- Xote de SoledadeDocument4 pagesXote de SoledadeAdriana MorlinNo ratings yet
- Pontuação Do Campeonato Do TilDocument1 pagePontuação Do Campeonato Do TilAdriana MorlinNo ratings yet
- Xote de Soledade 2Document3 pagesXote de Soledade 2Adriana MorlinNo ratings yet
- Lembrancinha FeiraDocument2 pagesLembrancinha FeiraAdriana MorlinNo ratings yet
- Xote de Soledade 2Document3 pagesXote de Soledade 2Adriana MorlinNo ratings yet
- Pontuação Do Campeonato Do TilDocument1 pagePontuação Do Campeonato Do TilAdriana MorlinNo ratings yet
- Festas JuninasDocument2 pagesFestas JuninasAdriana MorlinNo ratings yet
- Avaliação de MatematicaDocument2 pagesAvaliação de MatematicaAdriana MorlinNo ratings yet
- Mapa Conceitual Meios de ComunicaçãoDocument1 pageMapa Conceitual Meios de ComunicaçãoAdriana MorlinNo ratings yet
- Carta EnigmáticaDocument2 pagesCarta EnigmáticaAdriana MorlinNo ratings yet
- Mapa Conceitual Meios de ComunicaçãoDocument1 pageMapa Conceitual Meios de ComunicaçãoAdriana MorlinNo ratings yet
- Mapa Conceitual Meios de ComunicaçãoDocument1 pageMapa Conceitual Meios de ComunicaçãoAdriana MorlinNo ratings yet
- Mapa Conceitual Meios de Comunicacao PDFDocument1 pageMapa Conceitual Meios de Comunicacao PDFAdriana MorlinNo ratings yet
- Hino de SoledadeDocument1 pageHino de SoledadeAdriana MorlinNo ratings yet
- Hino de Soledade LACUNADODocument2 pagesHino de Soledade LACUNADOAdriana MorlinNo ratings yet
- Carta EnigmáticaDocument1 pageCarta EnigmáticaAdriana MorlinNo ratings yet
- Cartas EnigmáticasDocument2 pagesCartas EnigmáticasAdriana MorlinNo ratings yet
- A Galinha RuivaDocument2 pagesA Galinha RuivaAdriana MorlinNo ratings yet
- Texto DidáticoDocument12 pagesTexto DidáticoAdriana MorlinNo ratings yet
- Lista Hidro 2Document4 pagesLista Hidro 2Flaviana Martins Conde OliveiraNo ratings yet
- Superação de cabos para-raios em linhas de transmissãoDocument12 pagesSuperação de cabos para-raios em linhas de transmissãoMarcelo ProtzNo ratings yet
- Catálogo Mangueiras Hidráulicas ALFAGOMMA PDFDocument260 pagesCatálogo Mangueiras Hidráulicas ALFAGOMMA PDFAnderson Simon100% (2)
- Lista de Verificação (Tubulação)Document7 pagesLista de Verificação (Tubulação)Gabrieli BalãoNo ratings yet
- Ficha de Avaliacao Questao Aula 2Document2 pagesFicha de Avaliacao Questao Aula 2cmeleiraNo ratings yet
- Programaçao - Detalhada 17º ENQADocument28 pagesProgramaçao - Detalhada 17º ENQAClésia Cristina NascentesNo ratings yet
- 06Document5 pages06Daniel MorattoNo ratings yet
- Religador AR 1000 36kVDocument6 pagesReligador AR 1000 36kVJosé CarlosNo ratings yet
- Ajuste Da PoligonalDocument46 pagesAjuste Da PoligonalIago SalesNo ratings yet
- Traçado de Estradas e Critérios de ProjetoDocument17 pagesTraçado de Estradas e Critérios de ProjetoI. AgostinhoNo ratings yet
- Isomeria PDFDocument46 pagesIsomeria PDFEmanuel MesquitaNo ratings yet
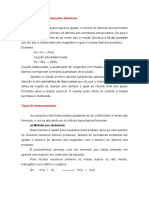
- Balanceamento de Equações QuímicasDocument6 pagesBalanceamento de Equações Químicasalanlima92No ratings yet
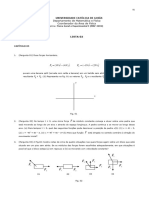
- P1 Analítica 2 UFRRJDocument6 pagesP1 Analítica 2 UFRRJLara Reis100% (1)
- Patent Es 2154Document236 pagesPatent Es 2154João SilvaNo ratings yet
- Modulo 1.1Document23 pagesModulo 1.1Nicholas Gomes83% (6)
- Alessandra Dasilva Pinelli SaracenoDocument93 pagesAlessandra Dasilva Pinelli SaracenoBruno HandemNo ratings yet
- 2010 Yamaha YZF R125 Factsheet PT PTDocument4 pages2010 Yamaha YZF R125 Factsheet PT PTee02116No ratings yet
- Apostila SilviculturaDocument58 pagesApostila Silviculturathiagoreisrs100% (7)
- Manual Instal HitachiDocument64 pagesManual Instal Hitachigdaronaldo83% (6)
- Unidade 4 - Condensadores EXEMPLO 8.2 Refrigerao IndustrialDocument11 pagesUnidade 4 - Condensadores EXEMPLO 8.2 Refrigerao IndustrialDaniel NóbregaNo ratings yet
- Conhecimento do subsolo para projetos de engenhariaDocument15 pagesConhecimento do subsolo para projetos de engenhariaVictor LaurenceNo ratings yet
- Lista 02 - Fis IDocument18 pagesLista 02 - Fis Ibms.pradoNo ratings yet
- Aula 4 - Quimica AplicadaDocument22 pagesAula 4 - Quimica AplicadamarcosNo ratings yet
- CilindrosDocument72 pagesCilindrosAttoHzNo ratings yet
- Movimento oscilatório periódico: sistemas massa-molaDocument3 pagesMovimento oscilatório periódico: sistemas massa-molaEduardo TubaNo ratings yet
- Psi Coped Ago GiaDocument24 pagesPsi Coped Ago GiaEdmeiaNo ratings yet
- Analisando a historicidade: HH como estudo da experiência temporalDocument4 pagesAnalisando a historicidade: HH como estudo da experiência temporalNi RamalhoNo ratings yet
- Vulcões: Erupções Explosivas e EfusivasDocument1 pageVulcões: Erupções Explosivas e EfusivasNatália CarneiroNo ratings yet
- De Onde Viemos - Henrique AdameDocument135 pagesDe Onde Viemos - Henrique AdameHelena Schaffner100% (1)
- 6o CIE Atividade 4 Movimentos de Rotacao e Translacao e o Eixo de Inclinacao Da TerraDocument4 pages6o CIE Atividade 4 Movimentos de Rotacao e Translacao e o Eixo de Inclinacao Da TerraAndsonAnitaNo ratings yet