Professional Documents
Culture Documents
Reporte 7
Uploaded by
emmanuel santiagoOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Reporte 7
Uploaded by
emmanuel santiagoCopyright:
Available Formats
Colegio de Educacin Profesional Tcnica del Estado de
Veracruz
CONALEP N165
Lic. Jess Reyes Heroles
Modulo:
Programacin para videojuegos
Docente:
Miguel ngel Ramos Grande
Alumno:
Emmanuel Alfonso Santiago Daz
604-Info
Practica 7:
Crear juego miniserpiente 2 usando lenguaje de
programacin
Propsito:
Elabora una aplicacin de videojuego con figuras
multicolor usando lenguaje de programacin para que
las figuras se muevan
Introduccin:
Esta ocasin la prctica trata sobre hacer una pequea versin del juego
muy reconocido llamado serpiente o tambin conocido como el gusanito.
Desarrollo:
Utilizar el lenguaje seleccionado y
bibliotecas necesarias.
r el modo grfico
Para el manejo de "sprites"., el pseudocdigo
en Pascal de esta funcin es:
procedimiento dibujar_sprite(imagen, posicX,
posicY); para i = 1 hasta ANCHOSPRITE
para j = 1 hasta ALTOSPRITE si
imagen[j,i] <> 0 entonces
dibujar_punto(x+i-1, y+j-1, imagen[j,i]);
codigo
#include <allegro.h>
/* Posiciones X e Y iniciales */
#define POS_X_INI 16
#define POS_Y_INI 10
#define INC_X_INI 1
#define INC_Y_INI 0
/* Pausa en milisegundos entre un "fotograma" y otro */
#define PAUSA 350
/* Teclas predefinidas */
#define TEC_ARRIBA KEY_E
#define TEC_ABAJO KEY_X
#define TEC_IZQDA KEY_S
#define TEC_DCHA KEY_D
int posX, posY; /* Posicion actual */
int incX, incY; /* Incremento de la posicion */
/* Terminado: Si ha chocado o comida todas las frutas */
int terminado;
/* La tecla pulsada */
int tecla;
/* Escala: relacion entre tamao de mapa y de pantalla */
#define ESCALA 10
/* Ancho y alto de los sprites */
#define ANCHOSPRITE 10
#define ALTOSPRITE 10
/* Y el mapa que representa a la pantalla */
/* Como usaremos modo grafico de 320x200 puntos */
/* y una escala de 10, el tablero medira 32x20 */
#define MAXFILAS 20
#define MAXCOLS 33
char mapa[MAXFILAS][MAXCOLS]={
"XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
"X X X",
"X F X X",
"X F X F X",
"X XXXXX X X",
"X X X X",
"X X X X X",
"X X X X XXXX",
"X X X X",
"X X X X",
"X X X X",
"X F X X",
"X X X",
"X X F X",
"X X X X",
"X X X X",
"X X F X X",
"X F X X X",
"X X F X",
"XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
};
int numFrutas = 8;
/* Nuestros sprites */
BITMAP *ladrilloFondo, *comida, *jugador;
typedef
char tipoSprite[ANCHOSPRITE][ALTOSPRITE];
/* El sprite en si: matriz de 10x10 bytes */
tipoSprite spriteLadrillo =
{{0,2,2,2,2,2,2,2,2,0},
{2,1,1,1,1,1,1,1,1,2},
{2,1,1,1,1,1,1,1,1,2},
{2,1,1,1,1,1,1,1,1,2},
{2,1,1,1,1,1,1,1,1,2},
{2,1,1,1,1,1,1,1,3,2},
{2,1,1,1,1,1,1,3,3,2},
{2,1,1,1,1,1,3,3,2,2},
{2,2,2,2,2,2,2,2,2,0}
};
tipoSprite spriteComida =
{{0,0,0,2,0,0,0,0,0,0},
{0,0,2,2,0,0,2,2,0,0},
{0,4,4,4,2,2,4,4,0,0},
{4,4,4,4,4,2,4,4,4,0},
{4,4,4,4,4,4,4,4,4,0},
{4,4,4,4,4,4,4,4,4,0},
{4,4,4,4,4,4,4,4,4,0},
{4,4,4,4,4,4,4,4,4,0},
{0,4,4,4,4,4,4,4,0,0}
};
tipoSprite spriteJugador =
{{0,0,3,3,3,3,3,0,0,0},
{0,3,1,1,1,1,1,3,0,0},
{3,1,1,1,1,1,1,1,3,0},
{3,1,1,1,1,1,1,1,3,0},
{3,1,1,1,1,1,1,1,3,0},
{3,1,1,1,1,1,1,1,3,0},
{0,3,1,1,1,1,1,3,0,0},
{0,0,3,3,3,3,3,0,0,0}
};
/* -------------- Rutina de crear los sprites ------------- */
void creaSprites()
{
int i, j;
ladrilloFondo = create_bitmap(10, 10);
clear_bitmap(ladrilloFondo);
for(i=0; i<ANCHOSPRITE; i++)
for (j=0; j<ALTOSPRITE; j++)
putpixel(ladrilloFondo, i, j,
palette_color[ spriteLadrillo[j][i] ]);
comida = create_bitmap(10, 10);
clear_bitmap(comida);
for(i=0; i<ANCHOSPRITE; i++)
for (j=0; j<ALTOSPRITE; j++)
putpixel(comida, i, j,
palette_color[ spriteComida[j][i] ]);
jugador = create_bitmap(10, 10);
clear_bitmap(jugador);
for(i=0; i<ANCHOSPRITE; i++)
for (j=0; j<ALTOSPRITE; j++)
putpixel(jugador, i, j,
palette_color[ spriteJugador[j][i] ]);
}
/* -------------- Rutina de dibujar el fondo ------------- */
void dibujaFondo()
{
int i, j;
clear_bitmap(screen);
for(i=0; i<MAXCOLS; i++)
for (j=0; j<MAXFILAS; j++) {
if (mapa[j][i] == 'X')
draw_sprite(screen, ladrilloFondo, i*ESCALA, j*ESCALA);
if (mapa[j][i] == 'F')
draw_sprite(screen, comida, i*ESCALA, j*ESCALA);
}
}
/* ------------------------------------------------ */
/* */
/* -------------- Cuerpo del programa ------------- */
int main()
{
allegro_init(); /* Inicializamos Allegro */
install_keyboard();
install_timer();
/* Intentamos entrar a modo grafico */
if (set_gfx_mode(GFX_SAFE, 320, 200, 0, 0) != 0) {
set_gfx_mode(GFX_TEXT, 0, 0, 0, 0);
allegro_message(
"Incapaz de entrar a modo grafico\n%s\n",
allegro_error);
return 1;
}
/* ----------------------- Si todo ha ido bien: empezamos */
creaSprites();
dibujaFondo();
/* Valores iniciales */
posX = POS_X_INI;
posY = POS_Y_INI;
incX = INC_X_INI;
incY = INC_Y_INI;
/* Parte repetitiva: */
do {
dibujaFondo();
draw_sprite (screen, jugador, posX*ESCALA, posY*ESCALA);
terminado = FALSE;
/* Si paso por una fruta: la borro y falta una menos */
if (mapa[posY][posX] == 'F') {
mapa[posY][posX] = ' ';
numFrutas --;
if (numFrutas == 0) {
textout(screen, font,
"Ganaste!", 100, 90, palette_color[14]);
terminado = TRUE;
}
}
/* Si choco con la pared, se acabo */
if (mapa[posY][posX] == 'X') {
textout(screen, font,
"Chocaste!", 100, 90, palette_color[13]);
terminado = TRUE;
}
if (terminado) break;
/* Compruebo si se ha pulsado alguna tecla */
if ( keypressed() ) {
tecla = readkey() >> 8;
switch (tecla) {
case TEC_ARRIBA:
incX = 0; incY = -1; break;
case TEC_ABAJO:
incX = 0; incY = 1; break;
case TEC_IZQDA:
incX = -1; incY = 0; break;
case TEC_DCHA:
incX = 1; incY = 0; break;
}
}
posX += incX;
posY += incY;
/* Pequea pausa antes de seguir */
rest ( PAUSA );
}
while (TRUE); /* Repetimos indefininamente */
/* (la condicin de salida la comprobamos "dentro") */
readkey();
return 0;
}
/* Termino con la "macro" que me pide Allegro */
END_OF_MAIN();
Pantallas de la aplicacin terminada
Conclusin
En esta practica fue necesario utilizar matrices para hacer posible el laberiento
por lamarlo de alguna manera y que por medio de esta matris se hiso posible
poner las paredes y obstculos, y esta padre jugar el gusanito porque te enojas
cuadno pierdes y ratas y tratas hasta lograrlo.
You might also like
- Sistema de Frenos de YolandaDocument6 pagesSistema de Frenos de Yolandaemmanuel santiagoNo ratings yet
- JuntasDocument6 pagesJuntasemmanuel santiagoNo ratings yet
- AngelDocument6 pagesAngelemmanuel santiagoNo ratings yet
- BoletinDocument1 pageBoletinemmanuel santiagoNo ratings yet
- Presentación de Yolanda Dela RevistaDocument1 pagePresentación de Yolanda Dela Revistaemmanuel santiagoNo ratings yet
- Dia Positi VasDocument19 pagesDia Positi Vasemmanuel santiagoNo ratings yet
- Proyecto 1Document6 pagesProyecto 1emmanuel santiagoNo ratings yet
- Trip TicoDocument2 pagesTrip Ticoemmanuel santiagoNo ratings yet
- Dia Positi VasDocument19 pagesDia Positi Vasemmanuel santiagoNo ratings yet
- Trip TicoDocument2 pagesTrip Ticoemmanuel santiagoNo ratings yet
- Lubricación - PPTX de MonobloockDocument8 pagesLubricación - PPTX de Monobloockemmanuel santiagoNo ratings yet
- 1juntas para Motores A DieselDocument7 pages1juntas para Motores A Dieselemmanuel santiagoNo ratings yet
- 30 Actividaes Del Curso para MADIDocument1 page30 Actividaes Del Curso para MADIemmanuel santiagoNo ratings yet
- Ventajasss y Desventajas de Publisher 1.3Document6 pagesVentajasss y Desventajas de Publisher 1.3emmanuel santiago0% (1)
- Como Crear RevistasDocument5 pagesComo Crear Revistasemmanuel santiagoNo ratings yet
- ¿Que Es PublisherDocument2 pages¿Que Es Publisheremmanuel santiagoNo ratings yet
- Mi Historia de Vida Un CaminoDocument23 pagesMi Historia de Vida Un Caminoemmanuel santiagoNo ratings yet
- Insertar Cuadro de TextoDocument1 pageInsertar Cuadro de Textoemmanuel santiagoNo ratings yet
- Elaborar Un TripticoooDocument2 pagesElaborar Un Tripticoooemmanuel santiagoNo ratings yet
- Como Utilizar Estilos de ParrafosDocument4 pagesComo Utilizar Estilos de Parrafosemmanuel santiagoNo ratings yet
- Crear Plantilla en PublisheDocument3 pagesCrear Plantilla en Publisheemmanuel santiagoNo ratings yet
- ¿Que Es PublisherDocument2 pages¿Que Es Publisheremmanuel santiagoNo ratings yet
- Qué Es Microsoft PublisherDocument5 pagesQué Es Microsoft PublisherDante Fausto AlconNo ratings yet
- ¿Que Es PublisherDocument2 pages¿Que Es Publisheremmanuel santiagoNo ratings yet
- Power PointDocument2 pagesPower Pointemmanuel santiagoNo ratings yet
- Photoshop Cambiar ColorDocument3 pagesPhotoshop Cambiar Coloremmanuel santiagoNo ratings yet
- Photoshop Cambiar ColorDocument3 pagesPhotoshop Cambiar Coloremmanuel santiagoNo ratings yet
- ProjecDocument4 pagesProjecemmanuel santiagoNo ratings yet
- Power 2Document8 pagesPower 2emmanuel santiagoNo ratings yet
- Calendario LVBP 2017-2018 menos deDocument1 pageCalendario LVBP 2017-2018 menos deAntonio MolinaNo ratings yet
- Operaciones ConjuntosDocument35 pagesOperaciones ConjuntosJose V. Chunga MunaycoNo ratings yet
- METEGOLDocument2 pagesMETEGOLAna Karen Calamani FloresNo ratings yet
- Reglas Del KickingballDocument15 pagesReglas Del KickingballViktor18g83% (6)
- Plantilla Modelo EOQDocument7 pagesPlantilla Modelo EOQrquinchia1No ratings yet
- Como Conquistar A Un Hombre y Hacerlo Tuyo para SiempreDocument3 pagesComo Conquistar A Un Hombre y Hacerlo Tuyo para SiemprePatriciagomez100% (1)
- Hoja de Respuestas Del Test Jordan y MasseyDocument2 pagesHoja de Respuestas Del Test Jordan y MasseyMónica ArquíñegoNo ratings yet
- 1ER AÑO - Cambio de Base (Tarea)Document1 page1ER AÑO - Cambio de Base (Tarea)Pamela BerrocalNo ratings yet
- Taller Funciones en El Plano Cartesiano 3Document17 pagesTaller Funciones en El Plano Cartesiano 3Michael Andres QUINTERO ROBLESNo ratings yet
- Reglas FDADocument6 pagesReglas FDAAldo Andres Peñaloza ZabalaNo ratings yet
- Ejercicios Genoveva PonceDocument19 pagesEjercicios Genoveva PoncegenovevaponceNo ratings yet
- Apuntes de derecho romano sobre bienesDocument4 pagesApuntes de derecho romano sobre bienesrml196650% (2)
- Unidad 7 Multiplicacion y DivisionDocument8 pagesUnidad 7 Multiplicacion y DivisionCurso Lola PalmaNo ratings yet
- Examen Final de Ingles de Quinto de PrimariaDocument4 pagesExamen Final de Ingles de Quinto de PrimariaLuis Nicolas Huaroto QueiroloNo ratings yet
- Tangram Fracciones 01Document2 pagesTangram Fracciones 01asesoriasle100% (1)
- Psicologia SeptimoDocument4 pagesPsicologia SeptimoJhonatan lopezNo ratings yet
- Guia de Ejercicios Nomenclatura de Hidrocarburos RespuestasDocument4 pagesGuia de Ejercicios Nomenclatura de Hidrocarburos RespuestasMayita Perez33% (3)
- Tutorial HyperspinDocument41 pagesTutorial HyperspinFernando Bialorus50% (2)
- Practica Calificada de SigaDocument2 pagesPractica Calificada de SigaRandyRamiroTorricoAntezanaNo ratings yet
- Reglas Oficiales de Torneos HumankindDocument11 pagesReglas Oficiales de Torneos HumankindAnonymous oubiQIUeNo ratings yet
- Catalogo2019 PDFDocument84 pagesCatalogo2019 PDFMagdiel Haraset Ramos EspinozaNo ratings yet
- McLuhan, Pliegues, Trazos y Escrituras-PostDocument270 pagesMcLuhan, Pliegues, Trazos y Escrituras-PostTefi Sahakian100% (1)
- Mickey MouseDocument13 pagesMickey MouseRogerNo ratings yet
- Portafolio de Matematicas Iii U PDFDocument6 pagesPortafolio de Matematicas Iii U PDFJhesuz Sernaque UrdialesNo ratings yet
- Ley de Los Grandes Números - Fuerte PDFDocument6 pagesLey de Los Grandes Números - Fuerte PDFMarcelo Andrés Jaime DíazNo ratings yet
- Guatemala volcanes principalesDocument4 pagesGuatemala volcanes principalesWuanerges RuízNo ratings yet
- BioShock Infinite Es El Tercer Juego de La Serie de BioShockDocument5 pagesBioShock Infinite Es El Tercer Juego de La Serie de BioShockThen2zeroNo ratings yet
- Secuencia Clinica de ProtaperDocument2 pagesSecuencia Clinica de ProtaperAntonio NvSchzNo ratings yet
- Guía Gantz The GameDocument6 pagesGuía Gantz The GameJess RamírezNo ratings yet
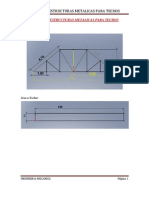
- DISEÑO DE ESTRUCTURAS METALICAS PARA TECHOsDocument6 pagesDISEÑO DE ESTRUCTURAS METALICAS PARA TECHOsMontani SalavarríaNo ratings yet