Professional Documents
Culture Documents
01 Fundamentos de Disenho Web HTML CSS JS PDF
Uploaded by
mgl111Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
01 Fundamentos de Disenho Web HTML CSS JS PDF
Uploaded by
mgl111Copyright:
Available Formats
FUNDAMENTOS DE DISEO WEB
HTML-CSS-JS
Mediador: Breyson Meza
28/01/2012 1
sistemasuni
Fundamentos de diseo WEB
28/01/2012 2
sistemasuni
Agenda HTML
Introduccin
Elementos, Atributos
Cabeceras y Parrafos
Fuentes y Estilos
Enlaces, Imgenes, Tablas, Listas
Formularios
Frames, Iframes
Colores, Colornames, Colorvalues
28/01/2012 3
sistemasuni
Introduccin HTML
28/01/2012
sistemasuni
4
Red informtica mundial, es un sistema de
distribucin de informacin basado en
hipertexto o hipermedios enlazados y
accesibles a travs de Internet.
Es el programa que nos ofrece
acceso a Internet. Debe ser capaz
de comunicarse con un servidor y
comprender el lenguaje de todas
las herramientas que manejan la
informacin de Web
Se encarga de proporcionar al
navegador los documentos y
medios que este solicita.
Utiliza un protocolo HTTP para
atender las solicitudes de
archivos por parte de un
navegador
Es el protocolo de transferencia de
hipertexto, o sea, el protocolo que
los servidores de World Wide Web
utilizan para mandar documentos
HTML a travs de Internet
Es el Localizador Uniforme
de Recursos, o dicho mas
claramente, es la direccin
que localiza una
informacin dentro de
Internet
HyperText Mark-up Language,
es el lenguaje de marcado
predominante para la
elaboracin de pginas web.
Introduccin HTML
28/01/2012
sistemasuni
5
Que es el HTML?
HTML es un lenguaje para describir pginas web.
HTML significa Hyper Text Markup Language
HTML no es un lenguaje de programacin, es un lenguaje de marcas
Un lenguaje de marcas es un conjunto de etiquetas
HTML utiliza etiquetas para describir pginas web
<html>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Introduccin HTML
28/01/2012
sistemasuni
6
HTML Tags (Etiquetas HTML)
Son las palabras clave entre parntesis angulares como <html>
Normalmente vienen en pares como <b> y </ b>
La primera etiqueta en una pareja es la etiqueta de inicio, la segunda
etiqueta es la etiqueta de cierre
Documento HTML= Pgina Web
El propsito de un navegador web (como Internet Explorer o Firefox) es la
lectura de documentos HTML y mostrarlos como pginas web. El navegador
no muestra las etiquetas HTML, pero utiliza las etiquetas de interpretar el
contenido de la pgina.
Introduccin HTML
28/01/2012
sistemasuni
7
Que necesitamos para comenzar?
Un editor HTML
Un navegador Web
Editor HTML
HTML se puede escribir y editar con muchos otros editores como
Dreamweaver o Visual Studio. Sin embargo, es recomendable usar un
editor de texto plano (como el Bloc de notas):
Introduccin HTML
28/01/2012
sistemasuni
8
HTML Basic - 4 Examples
Introduccin HTML
28/01/2012
sistemasuni
9
HTML Basic - 4 Examples
Agenda HTML
Introduccin
Elementos, Atributos
Cabeceras y Parrafos
Fuentes y Estilos
Enlaces, Imgenes, Tablas, Listas
Formularios
Frames, Iframes
Colores, Colornames, Colorvalues
28/01/2012 10
sistemasuni
Elementos HTML
28/01/2012
sistemasuni
11
Los elementos HTML definen una pgina web (Composicin y
estilo de los contenidos).
El contenido de los elementos HTML generalmente estn
definidos entre el inicio y fin de una etiqueta HTML.
La composicin y el estilo de un elementos HTML se define por
el tipo de etiqueta usado, as como por los atributos usados de
esta etiqueta.
Start tag Element content End tag
<p> This is a paragraph </p>
<a href="default.htm" > This is a link </a>
<br />
El HTML no es case sensitive, pero se recomienda usar
minsculas para definir las etiquetas.
Elementos HTML
28/01/2012
sistemasuni
12
Los elementos HTML usualmente estn anidados.
No finalizar las etiquetas podran producir efectos inesperados,
dependiendo del navegador usado. No olvidar cerrar las
etiquetas si corresponde.
Los elementos HTML sin contenido son llamados empty
elementes, por ejemplo <br> (Saldo de linea).
Atributos HTML
28/01/2012
sistemasuni
13
Son especificados en el tag de inicio a travs del par
nombre/valor.
Los valores generalmente van entre comillas dobles, aunque se
puede manejar la siguiente variante:
name='John "ShotGun" Nelson
<html>
<body>
<a href=http://www.sistemasuni.edu.pe>This is a link</a>
</body>
</html>
Los atributos proveen informacin adicional de los elementos
HTML
Agenda HTML
Introduccin
Elementos, Atributos
Cabeceras y Parrafos
Fuentes y Estilos
Enlaces, Imgenes, Tablas, Listas
Formularios
Frames, Iframes
Colores, Colornames, Colorvalues
28/01/2012 14
sistemasuni
Fundamentos de diseo WEB
Cascading Style Sheets
28/01/2012 15
sistemasuni
Introduccin CSS
28/01/2012
sistemasuni
16
Que necesitamos para comenzar?
Un editor HTML
Un navegador Web
Conocimientos de HTML
Que es CSS?
CSS significa Cascading Style Sheets
Los estilos definen cmo mostrar los elementos HTML
Estilos se han aadido a HTML 4.0 para agilizar el desarrollo Web.
Las hojas de estilo externas son archivos CSS
Introduccin CSS
28/01/2012
sistemasuni
17
Los Styles resolvieron un gran problema
El HTML no fue diseado para contener las etiquetas que den formato a
un documento.
La intencin del HTML era definir el contenido de un documento, como:
<h1> Este es un encabezado </ h1>
<p> Este es un prrafo. </ p>
Cuando las etiquetas como <font>, y los atributos de color se aadieron
a la especificacin de HTML 3.2, comenz una pesadilla para los
desarrolladores web. Desarrollar de sitios de gran tamao, donde las
fuentes y la informacin de color se han aadido a cada pgina, se
convirti en un proceso largo y costoso.
Para resolver este problema, la World Wide Web Consortium (W3C),
cre los CSS.
En HTML 4.0, el formato podr ser removido del documento HTML, y se
almacena en un archivo CSS.
Todos los navegadores soportan CSS hoy en da.
Introduccin CSS
28/01/2012
sistemasuni
18
Ejemplo 1
Introduccin CSS
28/01/2012
sistemasuni
19
Ejemplo 2
CSS Sintaxis
28/01/2012
sistemasuni
20
Una regla CSS consta de dos partes principales: un selector, y
uno o ms declaraciones
El selector es normalmente el elemento HTML al que se desea
aplicar un estilo.
Cada declaracin consta de una propiedad y un valor.
La propiedad es el atributo de estilo que desee cambiar.
Cada propiedad tiene un valor.
You might also like
- Como Hacer Una Pagina Web - Buscar Con GoogleDocument1 pageComo Hacer Una Pagina Web - Buscar Con GoogleErika Rodríguez OrtizNo ratings yet
- Paginas Deep WebDocument3 pagesPaginas Deep WebSergio VieraNo ratings yet
- Manejo de Aplicaciones Por Medios Digitales MÓDULO PROFESIONALDocument56 pagesManejo de Aplicaciones Por Medios Digitales MÓDULO PROFESIONALEduardo cruces CruzNo ratings yet
- Api RestDocument8 pagesApi RestJOSE DAVID PORRAS PRADANo ratings yet
- CHATDocument1 pageCHATEduardo HernándezNo ratings yet
- Protocolo HTTPSDocument13 pagesProtocolo HTTPSHonsouNo ratings yet
- Factores TécnicosDocument3 pagesFactores TécnicosKaritoNo ratings yet
- Manual para La Deep Web 2Document18 pagesManual para La Deep Web 2MrVon100% (3)
- Introducción A Los Web ServicesDocument8 pagesIntroducción A Los Web ServicesAlam Gallagher100% (1)
- Programa de Infprmatica 7MO GRADO PerfeccionamientoDocument34 pagesPrograma de Infprmatica 7MO GRADO PerfeccionamientoMaikito Towers Sanchez Galan50% (2)
- Crear Un Preloader (Animación de Carga) Con CSS3Document7 pagesCrear Un Preloader (Animación de Carga) Con CSS3Jusstyn RivasNo ratings yet
- Manual Tecnico Lazarus 1.2Document81 pagesManual Tecnico Lazarus 1.2Silvia AnahíNo ratings yet
- DAPWEBDocument14 pagesDAPWEBEder Neftali Diaz SanabriaNo ratings yet
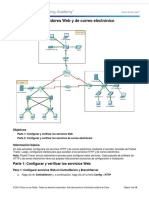
- 10.2.2.8 Packet Tracer - DNS and DHCP Instructions IGDocument18 pages10.2.2.8 Packet Tracer - DNS and DHCP Instructions IGjoseerazo87No ratings yet
- Instalación, Adm. y Configuración de ApacheDocument72 pagesInstalación, Adm. y Configuración de ApacheOscar De la rosaNo ratings yet
- InglesDocument5 pagesInglesNsour HmoudNo ratings yet
- Comunicacion para Principiantes Pag. 152 A 167 1Document8 pagesComunicacion para Principiantes Pag. 152 A 167 1dnasilloNo ratings yet
- Primer Parcial - Grupo 3 María Camila López RuedaDocument14 pagesPrimer Parcial - Grupo 3 María Camila López RuedaAlexander Hernandez NavarroNo ratings yet
- Presentacion&Introduccion - GuionDocument7 pagesPresentacion&Introduccion - GuionedievaleNo ratings yet
- Actividad 1Document2 pagesActividad 1ana mamaniNo ratings yet
- Lista de Elementos HTML5Document17 pagesLista de Elementos HTML5Vladimir FTNo ratings yet
- EXAMENDocument17 pagesEXAMENcarlos gonzalesNo ratings yet
- UNIDAD IX Herramientas de La Web 2.0 para La Búsqueda de InformaciónDocument6 pagesUNIDAD IX Herramientas de La Web 2.0 para La Búsqueda de InformaciónRegaladoThuFlakitohPlazaNo ratings yet
- CU00831B Procesar Datos Formulario HTML PHP $ - POST Ejercicios EjemplosDocument9 pagesCU00831B Procesar Datos Formulario HTML PHP $ - POST Ejercicios EjemplosJesús De La Cruz Coaquira LauraNo ratings yet
- Curso SEO AvanzadoDocument5 pagesCurso SEO Avanzadowebjoomla17No ratings yet
- 1.2 Capitulo 5 Protocolo HTTPDocument8 pages1.2 Capitulo 5 Protocolo HTTPKerenn Cosme AndradeNo ratings yet
- Transp Are Nci AsDocument37 pagesTransp Are Nci AsCarSanNo ratings yet
- 2020-03-Programa-Sujetos Grupos y Audiencias-Primer Cuatrimestre-2020Document11 pages2020-03-Programa-Sujetos Grupos y Audiencias-Primer Cuatrimestre-2020Julian SzlainNo ratings yet
- Trabajo Final Silvio Miguel Gil Figuereo 13-0031Document8 pagesTrabajo Final Silvio Miguel Gil Figuereo 13-0031Silvio GilNo ratings yet
- Autenticacion de Usuarios en PHP yDocument60 pagesAutenticacion de Usuarios en PHP yGiovanny RoheNo ratings yet