Professional Documents
Culture Documents
Tutorial de Css
Uploaded by
Ciro Farje OcampoCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Tutorial de Css
Uploaded by
Ciro Farje OcampoCopyright:
Available Formats
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
TUTORIAL BASICO
DE
CSS
Ing. Ciro Farje Ocampo
INDICE
1
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
Contenido
Introduccin........................................................................................................
Qu software necesito?..................................................................................
Leccin 1: Qu es CSS?.....................................................................................
Qu puedo hacer con CSS?............................................................................
Qu diferencia hay entre CSS y HTML?..........................................................
Qu beneficios me ofrece CSS?......................................................................
Leccin 2: Cmo funciona CSS?.........................................................................
La sintaxis bsica de CSS.................................................................................
Aplicando CSS a un documento HTML.............................................................
Mtodo 1: En lnea (el atributo style)............................................................
Mtodo 2: Interno (la etiqueta style)............................................................
Mtodo 3: Externo (enlace a una hoja de estilo)...........................................
Prubalo t mismo.........................................................................................
Fichero default.htm.....................................................................................
Fichero style.css..........................................................................................
Leccin 3: Colores y fondos...............................................................................
Color de primer plano: la propiedad 'color'....................................................
La propiedad 'background-color'....................................................................
Imgenes de fondo [background-image].......................................................
Repetir la imagen de fondo [background-repeat]..........................................
Fijar la imagen de fondo [background-attachment].......................................
Ubicacin de la imagen de fondo [background-position]...............................
Combinacin de propiedades [background]...................................................
Resumen........................................................................................................
Leccin 4: Fuentes............................................................................................
Familia de fuentes [font-family].....................................................................
Estilo de la fuente [font-style]........................................................................
Variante de fuente [font-variant]...................................................................
Peso de la fuente [font-weight]......................................................................
Tamao de la fuente [font-size].....................................................................
Combinacin de propiedades [font]...............................................................
Resumen........................................................................................................
Leccin 5: Texto................................................................................................
Sangra del texto [text-indent].......................................................................
2
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
Alineacin del texto [text-align].....................................................................
Decoracin del texto [text-decoration]..........................................................
Espaciado entre caracteres [letter-spacing]...................................................
Transformacin del texto [text-transform].....................................................
Resumen........................................................................................................
Leccin 6: Enlaces.............................................................................................
Qu es una pseudo - clase?..........................................................................
Pseudo-clase a:link........................................................................................
Pseudo-clase a:visited...................................................................................
Pseudo-clase a:active:...................................................................................
Pseudo-clase a:hover.....................................................................................
Ejemplo 1: Efecto cuando el cursor est encima de un enlace...................
Example 1a: Espaciado entre letras............................................................
Ejemplo 1b: MAYSCULAS y minsculas.....................................................
Ejemplo 2: Quitar el subrayado de los enlaces...........................................
Resumen........................................................................................................
Leccin 7: Identificacin y agrupacin de elementos (class e id)......................
Agrupacin de elementos con el atributo class.............................................
Identificacin de un elemento usando el atributo id......................................
Resumen........................................................................................................
Leccin 8: Agrupacin de elementos (span y div).............................................
Agrupacin con <span>................................................................................
Agrupacin con el elemento <div>...............................................................
Resumen........................................................................................................
Leccin 9: El modelo de caja.............................................................................
El modelo de caja en CSS..............................................................................
Resumen........................................................................................................
Leccin 10: Margen y relleno (padding)............................................................
Establecer el mrgen de un elemento...........................................................
Establecer el relleno de un elemento.............................................................
Resumen........................................................................................................
Leccin 11: Bordes............................................................................................
Anchura del borde [border-width]..................................................................
Color del borde [border-color]........................................................................
Estilo de borde [border-style].........................................................................
3
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
Ejemplos de definicin de bordes..................................................................
Combinacin de propiedades [border]...........................................................
Resumen........................................................................................................
Leccin 12: Altura y anchura.............................................................................
Estableciendo la propiedad width..................................................................
Estableciendo la propiedad height.................................................................
Resumen........................................................................................................
Leccin 13: Elementos flotantes (la propiedadfloat).........................................
Cmo se hace?.............................................................................................
Otro ejemplo: columnas.................................................................................
La propiedad clear.........................................................................................
Resumen........................................................................................................
Leccin 14: Posicionamiento de elementos.......................................................
Principios que rigen el posicionamiento CSS..................................................
Posicionamiento absoluto..............................................................................
Posicionamiento relativo................................................................................
Resumen........................................................................................................
Leccin 15: Capa sobre capa con z-index(Capas).............................................
Resumen........................................................................................................
Leccin 16: Estndares web y validacin..........................................................
Validador CSS.................................................................................................
Introduccin
Las hojas de estilo en cascada (CSS, acrnimo de Cascading StyleSheets) son
una herramienta fantstica para aadir presentacin a los sitios web. Pueden
ahorrarte mucho tiempo y te permitirn disear sitios web de un modo
totalmente nuevo. CSS es imprescindible para todos aquellos que trabajen en
el campo del diseo web.
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
El presente tutorial te iniciar en el uso de CSS en solo unas horas. Es fcil de
entender y te ensear todo tipo de tcnicas sofisticadas.
Para usar CSS es necesario tener una experiencia bsica en HTML.
Qu software necesito?
Evita, por favor, usar software tal como FrontPage, Dreamweaver o Word con
este tutorial. Este tipo de software tan sofisticado no te ayudar a aprender
CSS; ms bien, te limitar y reducir de modo significativo tu curva de
aprendizaje.
Todo lo que necesitas es un editor de texto sencillo y gratuito.
Por ejemplo, Microsoft Windows incorpora un programa que se llama Bloc de
notas. Se localiza normalmente en el men de Inicio, seccin Todos los
programas dentro de la carpeta Accesorios. Si no es ste, puedes usar un
editor de texto parecido, por ejemplo, Pico para Linux o Simple Text para
Macintosh.
Este tipo de editores de texto sencillos son ideales para aprender HTML y CSS
puesto que no afectan o cambian el cdigo que vas tecleando. De esto modo,
los xitos y errores slo se te podrn atribuir a ti... y no al software.
Puedes usar cualquier navegador con este tutorial. Te animamos a que
mantengas siempre actualizado tu navegador y uses la versin ms reciente.
Un navegador y un sencillo editor de texto es todo lo que necesitas.
Leccin 1: Qu es CSS?
Puede que ya hayas odo hablar de CSS sin saber realmente qu es. En esta
leccin aprenders ms cosas sobre CSS y qu puede hacer por ti.
CSS es el acrnimo de Cascading Style Sheets (es decir, hojas de estilo en
cascada).
Qu puedo hacer con CSS?
5
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
CSS es un lenguaje de estilo que define la presentacin de los documentos
HTML. Por ejemplo, CSS abarca cuestiones relativas a fuentes, colores,
mrgenes, lneas, altura, anchura, imgenes de fondo, posicionamiento
avanzado y muchos otros temas. Espera unos segundos y ya vers!
Es posible usar HTML, o incluso abusar del mismo, para aadir formato a los
sitios web. Sin embargo, CSS ofrece ms opciones y es ms preciso y
sofisticado. CSS est soportado por todos los navegadores hoy da.
Despus de unas cuantas lecciones de este tutorial sers capaz de crear tus
propias hojas de estilo usando CSS para dar a tu sitio web un aspecto nuevo y
genial.
Qu diferencia hay entre CSS y HTML?
HTML se usa para estructurar el contenido; CSS se usa para formatear el
contenido previamente estructurado.
Vale, suena un poco tcnico y confuso... pero sigue leyendo; pronto todo tendr
sentido.
Un tipo llamado Tim Berners Lee invent el World Wide Web, el lenguaje HTML
slo se usaba para aadir estructura al texto. Los autores podan marcar sus
textos diciendo "esto en un ttulo" o "esto es un prrafo", usando las etiquetas
HTML <h1> y <p>, respectivamente.
A medida que la Web fue ganando popularidad, los diseadores empezaron a
buscar posibilidades para aadir formato a los documentos en lnea. Para
satisfacer esta reclamacin, los fabricantes de los navegadores (en ese
momento, Netscape y Microsoft) inventaron nuevas etiquetas HTML, entre las
que se encontraban, por ejemplo, <font>, que se diferenciaba de las etiquetas
originales HTML en que definan el formato... y no la estructura.
Esto tambin llev a una situacin en la que las etiquetas estructurales
originales, por ejemplo, <table>, se usaban cada vez ms de manera incorrecta
para dar formato a las pginas en vez de para aadir estructura al texto.
Muchas nuevas etiquetas que aadan formato, por ejemplo, <blink>, slo las
soportaban un tipo determinado de navegador. "Necesitas el navegador X para
visualizar esta pgina" se convirti en una declaracin de descargo comn en
los sitios web.
CSS se invent para remediar esta situacin, proporcionando a los diseadores
web con sofisticadas oportunidades de presentacin soportadas por todos los
navegadores. Al mismo tiempo, la separacin de la presentacin de los
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
documentos del contenido de los mismos, hace que el mantenimiento del sitio
sea mucho ms fcil.
Qu beneficios me ofrece CSS?
CSS fue toda una revolucin en el mundo del diseo web. Entre los beneficios
concretos de CSS encontramos:
control de la presentacin de muchos documentos desde una nica hoja
de estilo;
control ms preciso de la presentacin;
aplicacin de diferentes presentaciones a diferentes tipos de medios
(pantalla, impresin, etc.);
numerosas tcnicas avanzadas y sofisticadas.
En la siguiente leccin examinaremos con ms detenimiento cmo funciona
realmente CSS y cmo puedes iniciarte en su uso.
Leccin 2: Cmo funciona CSS?
En esta leccin aprenders a crear tu primera hoja de estilo; conocers el
modelo bsico de CSS y qu cdigo es necesario para usar CSS en un
documento HTML.
7
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
Muchas de las propiedades que se usan en las hojas de estilo en cascada
(CSS) son parecidas a las de HTML. As pues, si ests acostumbrado a usar
HTML para cuestiones de presentacin, lo ms probable es que reconozcas
gran parte del cdigo usado. Examinemos un ejemplo concreto.
La sintaxis bsica de CSS
Digamos que queremos un bonito color rojo como fondo de nuestra pgina
web:
Usando HTML podramos haberlo conseguido as:
<body bgcolor="#FF0000">
Con CSS el mismo resultado puede lograrse as:
body {background-color: #FF0000;}
Como vers, el cdigo usado es ms o menos idntico para HTML y CSS. El
ejemplo anterior te muestra adems el modelo CSS fundamental:
Pero dnde se sita el cdigo CSS? Eso, precisamente, es lo que vamos a
estudiar ahora mismo.
Aplicando CSS a un documento HTML
Podemos aplicar CSS a un documento HTML de tres maneras diferentes.
Todos estos mtodos se explican a continuacin. Te recomendamos que te
centres en el tercero, es decir, el externo.
Mtodo 1: En lnea (el atributo style)
Un modo de aplicar CSS a HTML es usando el atributo de HTML style. Si
ampliamos el ejemplo anterior sobre el color de fondo rojo, CSS se puede
aplicar as:
<html>
<head>
<title>Ejemplo</title>
8
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
</head>
<body style="background-color: #FF0000;">
<p>Esta es una pgina con fondo rojo</p>
</body>
</html>
Mtodo 2: Interno (la etiqueta style)
Otra forma es incluir el cdigo CSS usando la etiqueta HTML <style>. Por
ejemplo, as:
<html>
<head>
<title>Ejemplo</title>
<style type="text/css">
body {background-color: #FF0000;}
</style>
</head>
<body>
<p>Esta es una pgina con fondo rojo</p>
</body>
</html>
Mtodo 3: Externo (enlace a una hoja de estilo)
El mtodo recomendado es enlazar con lo que se denomina hoja de estilo
externa. A lo largo de este tutorial usaremos este mtodo en todos nuestros
ejemplos.
Una hoja de estilo externa es sencillamente un fichero de texto con la
extensin .css. Como cualquier otro fichero, puedes colocar la hoja de estilo en
el servidor web o en el disco duro.
Por ejemplo, digamos que tu hoja de estilo se llama style.css y est localizada
en una carpeta que se llama style. Esta situacin se puede ilustrar de la
siguiente manera:
El truco consiste en crear un vnculo desde el documento HTML (por ejemplo,
default.htm) con la hoja de estilo (style.css). Dicho vnculo se puede crear con
una sencilla lnea de cdigo HTML:
<link rel="stylesheet" type="text/css" href="style/style.css" />
9
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
Fjate cmo la ruta a nuestra hoja de estilo aparece indicada por medio del
atributo href.
La lnea de cdigo debe insertarse en la seccin de encabezado del cdigo
HTML, es decir, entre la etiqueta <head> y </head>. De esta manera:
<html>
<head>
<title>Mi documento</title>
<link rel="stylesheet" type="text/css" href="style/style.css" />
</head>
<body>
Este vnculo indica al navegador que debera usar la presentacin del fichero
CSS al mostrar el fichero HTML. Lo realmente bueno de este mtodo es que se
pueden vincular varios documentos HTML con la misma hoja de estilo. En otras
palabras, se puede usar un nico fichero CSS para controlar la presentacin
del muchos documentos HTML.
Esta tcnica puede ahorrarte mucho trabajo. Si quisieras cambiar, por ejemplo,
el color de fondo de un sitio web compuesto por 100 pginas, un hoja de estilo
puede ahorrarte el tener que cambiar de forma manual los 100 documentos
HTML. Con CSS, el cambio se puede llevar a cabo en unos segundos
modificando parte del cdigo de la hoja de estilo principal.
Vamos a llevar a la prctica lo que acabamos de aprender.
Prubalo t mismo
Abre el Bloc de notas (o el editor de texto que utilices) y crea dos ficheros - un
fichero HTML y un fichero CSS - con el siguiente contenido:
Fichero default.htm
<html>
<head>
10
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
<title>Mi documento</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<h1>Mi primera hoja de estilo</h1>
</body>
</html>
Fichero style.css
body {
background-color: #FF0000;
}
Ahora coloca los dos ficheros en la misma carpeta. Recuerda grabar los
ficheros con las extensiones correctas (".htm" y ".css", respectivamente).
Abre el fichero default.htm con el navegador y observa que la pgina tiene un
color de fondo rojo. Enhorabuena! Acabas de crear tu primera hoja de estilo!
Y ahora sin parar pasa a la leccin siguiente en la que examinaremos algunas
de las propiedades de CSS.
Leccin 3: Colores y fondos
En esta leccin aprenders a aplicar colores y colores de fondo a tus sitios
web. Examinaremos tambin mtodos avanzados para posicionar y controlar
imgenes de fondo. Se explicarn las siguientes propiedades CSS:
color
background-color
background-image
background-repeat
background-attachment
11
Tutorial de CSS Bsico
background-position
background
Ing. Ciro Farje Ocampo
Color de primer plano: la propiedad 'color'
La propiedad color describe el color de primer plano de un elemento.
Por ejemplo, imagina que queremos que todos los ttulos de un documento
aparezcan con color rojo oscuro. Todos los ttulos estn marcados con el
elemento <h1>. El cdigo siguiente establece el color de los
elementos <h1> como rojo.
h1 {
color: #ff0000;
}
Los colores se pueden introducir como valores hexadecimales, como en el
ejemplo anterior: #ff0000; o se pueden usar los nombres de los colores: "red"
(rojo), o bien como valores rgb: (rgb(255,0,0)).
La propiedad 'background-color'
La propiedad background-color describe el color de fondo de los elementos.
El elemento <body> contiene todo el contenido de un documento HTML. As
pues, para cambiar el color de fondo de una pgina, la propiedad backgroundcolor debera aplicarse al elemento<body>.
Tambin se pueden aplicar colores de fondo a otros elementos, entre ellos, a
los encabezados y al texto. En el ejemplo que sigue se aplicarn diferentes
colores a los elementos <body> y <h1>.
body {
background-color: #FFCC66;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Fjate cmo hemos aplicado dos propiedades a <h1> separndolas por medio
de un punto y coma.
Imgenes de fondo [background-image]
12
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
La propiedad CSS background-image se usa para insertar una imagen de
fondo.
Para el ejemplo de la imagen de fondo, vamos a usar la mariposa que ves ms
abajo. Puedes descargar la imagen para usarla en tu propio ordenador (haz clic
con el botn derecho sobre la imagen y elige "guardar imagen como..."), o bien
puedes usar cualquier otra imagen.
Para insertar la imagen de la mariposa como imagen de fondo de una pgina
web,
aplica
sencillamente
la
propiedad background-image al
elemento <body> y especifica la localizacin de la imagen.
body {
background-color: #FFCC66;
background-image: url("imagenes/mariposa.gif");
}
h1 {
color: #990000;
background-color: #FC9804;
}
NOTA: Fjate cmo hemos especificado la localizacin de la
imagen: url("imagenes/mariposa.gif"). Esto significa que la imagen est en la
misma carpeta que la hoja de estilo. Tambin puedes hacer referencia a
imgenes
en
otras
carpetas
usando url("../imgenes/imgenes/mariposa.gif") o incluso imgenes de
internet
si
indicas
la
direccin
completa
del
fichero:
url("http://www.html.net/imagenes/mariposa.gif").
Repetir la imagen de fondo [background-repeat]
En el ejemplo anterior, te fijaste en que, por defecto, la mariposa se repeta
tanto en el eje horizontal como en el vertical para ocupar toda la pantalla? La
propiedad background-repeat controla este comportamiento.
La tabla siguiente resume
propiedad background-repeat.
los
cuatro
valores
diferentes
para
la
13
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
Valor
Descripcin
Background-repeat: repeat-x
La imagen se repite en el eje horizontal
background-repeat: repeat-y
La imagen se repite en el eje vertical
background-repeat: repeat
La imagen se repite en el eje horizontal y vertical
background-repeat: no-repeat La imagen no se repite
Por ejemplo, para evitar que se repita una imagen de fondo, el cdigo que
tendramos que usar sera el siguiente:
body {
background-color: #FFCC66;
background-image: url("imgenes/mariposa.gif");
background-repeat: no-repeat;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Fijar la imagen de fondo [background-attachment]
La propiedad background-attachment especifica si una imagen est fija o se
desplaza con el elemento contenedor.
Una imagen de fondo fija no se mover con el texto cuando el lector se
desplace por la pgina, mientras que una imagen de fondo no fija se
desplazar con el texto de la pgina web.
La tabla siguiente resume los dos valores posibles para la
propiedad background-attachment. Haz clic en los ejemplos para ver la
diferencia entre la imagen fija y la imagen que se desplaza.
Valor
Descripcin
Background-attachment: scroll La imagen se desplaza con la pgina - no est fija
Background-attachment: fixed La imagen est fija
Por ejemplo, el siguiente cdigo fijar la imagen de fondo.
body {
background-color: #FFCC66;
background-image: url("imgenes/mariposa.gif");
background-repeat: no-repeat;
background-attachment: fixed;
}
h1 {
color: #990000;
background-color: #FC9804;
14
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
}
Ubicacin de la imagen de fondo [background-position]
Por defecto, una imagen de fondo se posiciona en la esquina superior izquierda
de la pantalla. La propiedad background-position te permitir cambiar este valor
por defecto y posicionar la imagen de fondo en cualquier lugar de la pantalla
que quieras.
Hay muchas formas diferentes de establecer los valores de la
propiedad background-position. Sin embargo, todas ellas se formatean como
un conjunto de coordenadas. Por ejemplo, el valor '100px 200px' posiciona la
imagen de fondo a 100 pxeles del margen izquierdo y a 200 pxeles del
margen superior de la ventana del navegador.
Las coordenadas se pueden indicar como porcentajes del ancho de la pantalla,
como unidades fijas (pxeles, centmetros, etc.) o puedes usar las palabras
"top" (superior), "bottom" (inferior), "center" (centro), "left" (izquierda) y "right"
(derecha). El modelo siguiente ilustra cmo funciona el sistema:
La tabla siguiente proporciona varios ejemplos.
Valor
Descripcin
background-position: La imagen se posiciona a 2 cm del margen izquierdo y a 2
2cm 2cm
cm del margen superior de la pgina
background-position: La imagen se posiciona en el centro de la pgina y un 25 %
50% 25%
del margen superior de la misma
background-position: La imagen se posiciona en la esquina superior derecha de la
15
Tutorial de CSS Bsico
Valor
Ing. Ciro Farje Ocampo
Descripcin
top right
pgina
El ejemplo de cdigo siguiente posiciona la imagen de fondo en la esquina
inferior derecha:
body {
background-color: #FFCC66;
background-image: url("imgenes/mariposa.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
}
h1 {
color: #990000;
background-color: #FC9804;
}
Combinacin de propiedades [background]
La propiedad background es una forma abreviada de todas las propiedades de
fondo listadas a lo largo de esta leccin.
Con la propiedad background se pueden comprimir varias propiedades, y as
escribir una hoja de estilo de forma ms abreviada, lo que facilitar su lectura.
Por ejemplo, observa estas cinco lneas de cdigo:
background-color: #FFCC66;
background-image: url("imgenes/mariposa.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
Usando background se puede lograr el mismo resultado con una nica lnea de
cdigo:
background: #FFCC66 url("imgenes/mariposa.gif") no-repeat fixed right
bottom;
El orden en que deben aparecer las propiedades individuales es el siguiente:
[background-color] | [background-image] | [background-repeat]| [backgroundattachment] |[background-position]
Si se omite alguna propiedad, de forma automtica sta se establecer con su
valor por defecto. Por ejemplo, si se omiten las propiedades background-
16
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
attachment y background-position del ejemplo anterior, quedando el cdigo de
la siguiente manera:
background: #FFCC66 url("imgenes/mariposa.gif") no-repeat;
Estas dos propiedades que no se especifican se estableceran, sin ms, con
sus valores por defecto, que, como ya sabes, son scroll y top left.
Resumen
En esta leccin has aprendido nuevas tcnicas que no seran posibles con
HTML. La diversin contina en la siguiente leccin que examina el amplio
abanico de posibilidades a la hora de usar CSS para describir las fuentes.
Leccin 4: Fuentes
En esta leccin aprenders nociones sobre fuentes y cmo se aplican usando
CSS. Tambin veremos cmo solucionar el tema de que las fuentes especficas
elegidas para un sitio web slo se pueden ver si estn instaladas en el PC
desde el que se accede a dicho sitio web. Se describirn las siguientes
propiedades CSS:
font-family
font-style
font-variant
font-weight
font-size
font
Familia de fuentes [font-family]
La propiedad font-family se usa para establecer una lista ordenada de fuentes
que se usarn para mostrar un elemento determinado o una pgina web. Si la
primera fuente de la lista no est instalada en el ordenador desde el que se
17
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
accede al sitio, se seguir probando con la siguiente fuente hasta encontrar
una fuente apropiada.
Para clasificar las fuentes se usan dos tipos de nombres: nombres de una
familia y familias genricas. Estos dos trminos se explican a continuacin.
La diferencia se puede ilustrar as:
Al listar fuentes para el sitio web, por supuesto se empieza por la preferida,
seguida sta de algunas fuentes alternativas. Se recomienda completar la lista
con una familia de fuentes genrica. As, al menos, la pgina se mostrar
usando una fuente de la misma familia si ninguna de las especificadas est
disponibles.
Un ejemplo de lista de fuentes por orden de prioridad podra tener este
aspecto:
h1 {font-family: arial, verdana, sans-serif;}
h2 {font-family: "Times New Roman", serif;}
Los encabezados marcados con la etiqueta <h1> se mostrarn usando la
fuente "Arial". Si esta fuente no est instalada en el ordenador de usuario, se
usar en su lugar la fuente "Verdana". Si ambas fuentes no estn disponibles,
se usar una fuente de la familia sans-serif para mostrar los encabezados.
Fjate cmo el nombre de fuente "Times New Roman" contiene espacios y, por
lo tanto, se lista usando comillas.
Estilo de la fuente [font-style]
18
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
La propiedad font-style define la fuente elegida bien con el valor normal, el
valor italic o el valor oblique. En el ejemplo que sigue, todos los encabezados
marcados con <h2> aparecern en cursiva.
h1 {font-family: arial, verdana, sans-serif;}
h2 {font-family: "Times New Roman", serif; font-style: italic;}
Variante de fuente [font-variant]
La propiedad font-variant se usa para elegir entre las variantes normal o smallcaps(versalita) de una fuente. La fuente a la que se aplica el valor smallcaps es una fuente que usa letras en mayscula inicial ms pequeas, en vez
de letras en minscula. Confuso? Veamos los ejemplos siguientes:
Si la propiedad font-variant se establece con el valor small-caps y no hay
disponible una fuente en versalita, el navegador probablemente mostrar el
texto en mayscula.
h1 {font-variant: small-caps;}
h2 {font-variant: normal;}
Peso de la fuente [font-weight]
La propiedad font-weight describe qu intensidad o "peso" en negrita debera
tener la fuente. Toda fuente puede tener los valores normal o bold. Algunos
navegadores soportan, incluso, el uso de nmeros entre 100 y 900 (de cien en
cien) para describir el peso de dicha fuente.
p {font-family: arial, verdana, sans-serif;}
td {font-family: arial, verdana, sans-serif; font-weight: bold;}
Tamao de la fuente [font-size]
El tamao de la fuente se establece por medio de la propiedad font-size.
A la hora de describir el tamao de las fuentes, existen muchas unidades
diferentes (por ejemplo, pxeles y porcentajes) entre las que elegir. En este
tutorial nos centraremos en las unidades ms comunes y adecuadas. Como
ejemplo, podemos incluir:
h1 {font-size: 30px;}
19
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
h2 {font-size: 12pt;}
h3 {font-size: 120%;}
p {font-size: 1em;}
Existe una diferencia clave entre las cuatro unidades anteriores. Las unidades
'px' y 'pt' establecen el tamao de la fuente de forma absoluta, mientras que '%'
y 'em' permiten al usuario ajustar el tamao de la misma segn considere
oportuno. Muchos usuarios son discapacitados, mayores o sufren de
disminucin visual, o disponen de un monitor de mala calidad. Para que tu
sitio web sea accesible para todo el mundo, deberas usar unidades
ajustables como, por ejemplo, '%' o 'em'.
En la imagen que sigue puedes ver cmo ajustar el tamao del texto en Mozilla
Firefox e Internet Explorer. Prubalo; es una buena caracterstica, no crees?
Combinacin de propiedades [font]
Si usamos la propiedad abreviada font es posible incluir todas las propiedades
diferentes relativas a fuentes en una nica propiedad.
Por ejemplo, imagina estas cuatro lneas de cdigo que usamos para describir
las propiedades de fuente para la etiqueta <p>:
p{
font-style: italic;
20
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
font-weight: bold;
font-size: 30px;
font-family: arial, sans-serif;
}
Usando la propiedad abreviada, el cdigo se puede simplicar as:
p{
font: italic bold 30px arial, sans-serif;
}
El orden de los valores para la propiedad font es:
font-style | font-variant | font-weight | font-size | font-family
Resumen
A lo largo de esta leccin has aprendido ciertas nociones sobre algunas de las
posibilidades relacionadas con las fuentes. Recuerda que una de las
principales ventajas de CSS a la hora de especificar las fuentes, es que, en
cualquier momento, puedes cambiar la fuente de un sitio web completo en solo
unos minutos. CSS ahorra tiempo y te facilita la vida. En la leccin siguiente
examinaremos propiedades CSS relativas al texto.
21
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
Leccin 5: Texto
Formatear y aadir estilo al texto es un tema clave para cualquier diseador
web. En esta leccin presentaremos las increbles oportunidades que ofrece
CSS a la hora de aadir presentacin al texto. Describiremos las siguientes
propiedades:
text-indent
text-align
text-decoration
letter-spacing
text-transform
Sangra del texto [text-indent]
La propiedad text-indent permite aadir un toque de elegancia a los prrafos de
texto al aplicar sangra a la primera lnea de dicho prrafo. En el ejemplo
siguiente se ha aplicado una sangra de 30px a todos los prrafos de texto
marcados con la etiqueta <p>:
p{
text-indent: 30px;
}
Ver ejemplo
Alineacin del texto [text-align]
La propiedad CSS text-align es el equivalente al atributo align usado en
versiones anteriores de HTML. Los valores posibles de esta propiedad son: left
(texto alineado a la izquierda), right (texto alineado a la derecha)
o center (texto con alineacin centrada). Adems, el valor justify(alineacin
22
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
justificada) alargar cada lnea de forma que los mrgenes izquierdo y derecho
estn justificados. Esta tipo de presentacin la habrs visto, por ejemplo, en
peridicos y revistas.
En el ejemplo que sigue, el texto de los encabezados de la tabla, <th>, se ha
alineado a la derecha, mientras que los datos de la tabla, <td>, aparecen
centrados. Adems, los prrafos de texto normales estn justificados:
th {
text-align: right;
}
td {
text-align: center;
}
p{
text-align: justify;
}
Decoracin del texto [text-decoration]
La propiedad text-decoration permite aadir diferentes "decoraciones" o
"efectos" al texto. Por ejemplo, se puede subrayar el texto, tacharlo o ponerle
un subrayado superior. En el ejemplo siguiente, el elemento <h1>aparecer
subrayado, el elemento <h2> aparecer con un subrayado por encima del texto
y el elemento <h3> tendr el texto tachado.
h1 {
text-decoration: underline;
}
h2 {
text-decoration: overline;
}
h3 {
text-decoration: line-through;
}
Espaciado entre caracteres [letter-spacing]
El espaciado entre los caracteres de texto se puede especificar usando la
propiedad letter-spacing. El valor de esta propiedad corresponde,
sencillamente, al ancho deseado. Por ejemplo, si queremos un espaciado
de 3px entre los caracteres de un prrafo de texto <p> y 6px entre los
caracteres de los encabezados <h1>, usaramos el siguiente cdigo:
23
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
h1 {
letter-spacing: 6px;
}
p{
letter-spacing: 3px;
}
Transformacin del texto [text-transform]
La propiedad text-transform controla la escritura en maysculas de un texto.
Puedes elegir entre los valores capitalize, uppercase o lowercase, sin
importar cmo aparece el texto original en el cdigo HTML.
Un ejemplo podra ser la palabra "ttulo" que se puede presentar al usuario
como "TTULO" o "Ttulo". A continuacin ofrecemos una explicacin de los
valores de la propiedad text-transform mencionados en el prrafo anterior:
capitalize
Pone en mayscula la primera letra de cada palabra. Por ejemplo, "john
doe" aparecer como "John Doe".
uppercase
Convierte todas las letras a mayscula. Por ejemplo, "john doe"
aparecer como "JOHN DOE".
lowercase
Convierte todas las letras a minscula. Por ejemplo, "JOHN DOE"
aparecer como "john doe".
none
No se realiza transformacin alguna; el texto se presenta tal como
aparece en el cgido HTML.
Como ejemplo, usaremos una lista de nombres. Todos los nombres estn
marcados con la etiqueta <li> (de "list element", es decir, elemento de lista).
Supongamos que queremos que las iniciales de los nombres aparezcan en
mayscula y los ttulos con todos los caracteres en mayscula.
chale un vistazo al cdigo fuente del ejemplo y vers que el texto aparece
realmente en minscula.
h1 {
24
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
text-transform: uppercase;
}
li {
text-transform: capitalize;
}
Resumen
En las tres ltimas lecciones has aprendido varias propiedades CSS, pero
todava te queda mucho ms que aprender de CSS. En la leccin
siguiente examinaremos los enlaces.
25
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
Leccin 6: Enlaces
Ya puedes aplicar lo que aprendiste en las lecciones anteriores a los enlaces
(es decir, cambiar colores, fuentes, subrayado, etc.). La novedad respecto a los
enlaces es que CSS te permite definir estas propiedades de forma diferente
dependiendo del estado del mismo, es decir, si el enlace se ha visitado, no se
ha visitado, si es el enlace activo o si el cursor est sobre dicho enlace. Esto
permite aadir efectos divertidos y tiles a tu sitio web. Para controlar estos
efectos se usan lo que se ha denominado como pseudo - clases.
Qu es una pseudo - clase?
Una pseudo-clase te permite tener en cuenta diferentes condiciones o eventos
al definir una propiedad para una etiqueta HTML.
Veamos un ejemplo. Como ya sabes, los enlaces se especifican en HTML con
la etiqueta <a>. Por lo tanto, podemos usar a como selector en CSS:
a { color: blue; }
Todo enlace tiene diferentes estados. Por ejemplo, visitado o no visitado.
Puedes usar una pseudo-clase para asignar diferentes estilos a los enlaces
visitados y no visitados.
a:link { color: blue; }
a:visited { color: red; }
Usa a:link y a:visited para enlaces visitados y no visitados, respectivamente. A
los enlaces activos se les aplica la pseudo-clase a:active, y a:hover cuando el
cursor se coloca o pasa sobre el enlace.
Vamos a repasar ahora cada una de las cuatro pseudo-clases con ejemplos y
ms explicaciones.
Pseudo-clase
a:link
La pseudo clase :link se usa para enlaces que dirigen a pginas que el usuario
no ha visitado.
En el ejemplo de cdigo que sigue, los enlaces no visitados tendrn un color
azul claro.
a:link {
color: #6699CC;
}
26
Tutorial de CSS Bsico
Pseudo-clase
Ing. Ciro Farje Ocampo
a:visited
La pseudo clase :visited se usa para enlaces que dirigen a pginas que el
usuario ya ha visitado. Por ejemplo, el cdigo siguiente har que todos los
enlaces visitados sean de color prpura oscuro:
a:visited {
color: #660099;
}
Pseudo-clase
a:active:
La pseudo clase :active se usa para enlaces que estn activos.
El cdigo de este ejemplo hace que el color de fondo para los enlaces activos
sea amarillo:
a:active {
background-color: #FFFF00;
}
Pseudo-clase
a:hover
La pseudo clase a:hover se usa cuando el puntero del ratn pasa por encima
de un enlace.
Esta pseudo-clase se puede usar para crear efectos interesantes. Por ejemplo,
si queremos que nuestros enlaces sean de color naranja y estn en cursiva
cuando el cursor pase sobre ellos, el cdigo CSS que utilizaremos ser el
siguiente:
a:hover {
color: orange;
font-style: italic;
}
Ejemplo 1: Efecto cuando el cursor est encima de un enlace
Es bastante popular crear diferentes efectos cuando el cursor est encima de
un enlace. Por lo tanto, examinaremos unos cuantos ejemplos ms
relacionados con la pseudo-clase :hover.
Ejemplo 1a: Espaciado entre letras
Como recordars de la leccin 5, el espaciado entre los caracteres se
puede ajustar usando la propiedad letter-spacing. Esta propiedad se
puede aplicar a los enlaces para crear un efecto especial:
27
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
a:hover {
letter-spacing: 10px;
font-weight:bold;
color:red;
}
Ejemplo 1b: MAYSCULAS y minsculas
En la leccin 5 examinamos la propiedad text-transform, que sirve para
intercambiar entre letras en mayscula y minscula. Esto se puede usar
tambin para crear un determinado efecto en los enlaces:
a:hover {
text-transform: uppercase;
font-weight:bold;
color:blue;
background-color:yellow;
}
Estos dos ejemplos dan una idea sobre las posibilidades casi infinitas al
combinar diferentes propiedades. Ya puedes ir creando tus propios efectos...
intntalo!
Ejemplo 2: Quitar el subrayado de los enlaces
Una pregunta muy recurrente es: cmo quito el subrayado de los enlaces?
Deberas considerar cuidadosamente la necesidad de quitar el subrayado,
pues esto podra disminuir la usabilidad de tu sitio web de forma
significativa. La gente est acostumbrada al subrayado azul de los enlaces en
las pginas web y saben que pueden hacer clic en ellos. Incluso mi abuelita lo
sabe! Si cambias el subrayado y el color de los enlaces, existe una buena
posibilidad de que los usuarios se confundan y, por lo tanto, no saquen todo el
provecho al contenido de tu sitio web.
Dicho esto, es muy sencillo quitar el subrayado de los enlaces. Como
recordars de la leccin 5, la propiedad text-decoration se puede usar para
determinar si el texto aparece subrayado o no. Para quitar el subrayado,
establece el valor de text-decoration a none.
a{
text-decoration:none;
}
De forma alternativa, puedes establecer la propiedad text-decoration junto con
otras propiedades para las cuatro pseudo clases.
a:link {
color: blue;
28
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
text-decoration:none;
}
a:visited {
color: purple;
text-decoration:none;
}
a:active {
background-color: yellow;
text-decoration:none;
}
a:hover {
color:red;
text-decoration:none;
}
Resumen
En esta leccin has aprendido nociones relativas a las pseudo-clases, a la vez
que has usado algunas de las propiedades de lecciones anteriores. Esto
debera darte una idea de algunas de las posibilidades que ofrece CSS.
En la leccin siguiente te ensearemos cmo definir propiedades para
elementos especficos y para grupos de elementos.
Leccin 7: Identificacin y agrupacin de
elementos (class e id)
A veces querrs aplicar un estilo especial a un elemento concreto o a un grupo
concreto de elementos. En esta leccin examinaremos cmo usar los
atributos class e id para especificar propiedades para los elementos
seleccionados.
Cmo se puede dar color a un ttulo concreto de forma diferente a los otros
ttulos de tu sitio web? Cmo se pueden agrupar los enlaces en diferentes
29
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
categoras y dar a cada categora un estilo especial? Estas dos preguntas son
un ejemplo de las preguntas a las que daremos respuesta en esta leccin.
Agrupacin de elementos con el atributo
class
Digamos que tenemos dos listas de enlaces con los diferentes tipos de uva
usados para el vino tinto y el blanco. El cdigo HTML sera el siguiente:
<p>Uvas para el vino blanco:</p>
<ul>
<li><a href="ri.htm">Riesling</a></li>
<li><a href="ch.htm">Chardonnay</a></li>
<li><a href="pb.htm">Pinot Blanc</a></li>
</ul>
<p>Uvas para el vino tinto:</p>
<ul>
<li><a href="cs.htm">Cabernet Sauvignon</a></li>
<li><a href="me.htm">Merlot</a></li>
<li><a href="pn.htm">Pinot Noir</a></li>
</ul>
As pues, queremos que los enlaces relativos al vino blanco sean amarillos, los
enlaces relacionados con el vino tinto sean rojos, y el resto de enlaces de la
pgina web sigan siendo azules.
Para lograr esto, dividiremos los enlaces en dos categoras. Esto se hace
asignando una clase para cada tipo de enlace, usando el atributo class.
Intentemos especificar algunas clases en el ejemplo anterior:
<p>Uvas para el vino blanco:</p>
<ul>
<li><a href="ri.htm" class="whitewine">Riesling</a></li>
<li><a href="ch.htm" class="whitewine">Chardonnay</a></li>
<li><a href="pb.htm" class="whitewine">Pinot Blanc</a></li>
</ul>
<p>Uvas para el vino tinto:</p>
<ul>
<li><a href="cs.htm" class="redwine">Cabernet Sauvignon</a></li>
<li><a href="me.htm" class="redwine">Merlot</a></li>
<li><a href="pn.htm" class="redwine">Pinot Noir</a></li>
</ul>
A partir de aqu, podemos definir propiedades especiales para los enlaces que
hacen referencia al vino tinto y al vino blanco, respectivamente.
a{
color: blue;
30
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
}
a.whitewine {
color: #FFBB00;
}
a.redwine {
color: #800000;
}
Como se muestra en el ejemplo, se pueden definir las propiedades para los
elementos que pertenecen a una clase usando. Nombre de la clase en la hoja
de estilo del documento.
Identificacin de un elemento usando el atributo
id
Adems de agrupar elementos, podras necesitar identificar un elemento nico.
Esto se hace con el atributo id.
Lo que hace especial al atributo id es que no pueden existir dos elementos
dentro del mismo documento con el mismo id. Cada id tiene que ser nico. En
cualquier otro caso, se debera usar el atributo class en su lugar. Ahora,
examinemos un ejemplo de un posible uso del atributo id:
<h1>Captulo 1</h1>
...
<h2>Captulo 1.1</h2>
...
<h2>Captulo 1.2</h2>
...
<h1>Captulo 2</h1>
...
<h2>Captulo 2.1</h2>
...
<h3>Captulo 2.1.2</h3>
...
El cdigo anterior podra hacer referencia a encabezados de cualquier
documento dividido en captulos y prrafos. Sera normal asignar un id a cada
captulo de la siguiente manera:
<h1 id="c1">Captulo 1</h1>
...
<h2 id="c1-1">Captulo 1.1</h2>
...
<h2 id="c1-2">Captulo 1.2</h2>
...
<h1 id="c2">Captulo 2</h1>
31
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
...
<h2 id="c2-1">Captulo 2.1</h2>
...
<h3 id="c2-1-2">Captulo 2.1.2</h3>
Digamos que el ttulo del captulo 1.2 tiene que estar en rojo. Usando el cdigo
CSS necesario, se podra hacer as:
#c1-2 {
color: red;
}
Como se muestra en el ejemplo anterior, se pueden definir las propiedades de
un elemento especfico usando #nombre del identificador en la hoja de estilo
del documento.
Resumen
En esta leccin hemos aprendido que usando los atributos class e id podrs
especificar propiedades para elementos especficos.
En la leccin siguiente, examinaremos dos elementos HTML muy usados en
relacin con CSS:<span> y <div>.
Leccin 8: Agrupacin de elementos (span y
div)
Los elementos <span> y <div> se usan para agrupar y estructurar un
documento, y se usarn, a menudo, junto con los atributos class e id.
En esta leccin revisaremos el uso de los elementos <span> y <div>, ya que
estos dos elementos de HTML son, precisamente, de importancia clave en lo
que se refiere a CSS.
Agrupacin con el elemento <span>
Agrupacin con el elemento <div>
Agrupacin con <span>
El elemento <span> es lo que se podra denominar un elemento neutro que no
aade nada al documento en s. Pero con CSS <span> se puede usar para
aadir caractersticas visuales distintivas a partes especficas de texto en los
documentos.
32
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
Un ejemplo de esto podra ser esta cita de Benjamn Franklin:
<p>El
que
pronto
se
acuesta
y
pronto
se
levanta,
es hombre saludable, rico y sabio.</p>
Digamos que queremos que lo que el seor Franklin considera como las
ventajas de no pasarse todo el da durmiendo, aparezca enfatizado en rojo.
Para este fin, podemos marcar dichas ventajas con el elemento <span>. A cada
elemento span se le aade el atributo class, que podemos definir as en
nuestra hoja de estilo:
<p>El
que
pronto
se
acuesta
y
pronto
se
levanta,
es
hombre
<span
class="benefit">saludable</span>,<span
class="benefit">rico</span>y <span class="benefit">sabio</span>.</p>
El cdigo CSS necesario para producir este efecto es el siguiente:
span.benefit {
color:red;
}
Por supuesto, se puede usar tambin el atributo id para aadir estilo a los
elementos definidos con <span>. Pero recuerda que tendrs que aplicar
siempre un atributo id nico para cada uno de los tres elementos <span>, tal
como aprendimos en la leccin anterior.
Agrupacin con el elemento <div>
Mientras que <span> se usa dentro de un elemento a nivel de bloque como
vimos en el ejemplo anterior, <div> se usa para agrupar uno o ms elementos a
nivel de bloque.
Aparte de esta diferencia, la agrupacin con <div> funciona ms o menos igual.
Veamos un ejemplo con dos listas de presidentes de los EE.UU., divididas
segn su filiacin poltica.
<div id="democrats">
<ul>
<li>Franklin D. Roosevelt</li>
<li>Harry S. Truman</li>
<li>John F. Kennedy</li>
<li>Lyndon B. Johnson</li>
<li>Jimmy Carter</li>
<li>Bill Clinton</li>
</ul>
</div>
33
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
<div id="republicans">
<ul>
<li>Dwight D. Eisenhower</li>
<li>Richard Nixon</li>
<li>Gerald Ford</li>
<li>Ronald Reagan</li>
<li>George Bush</li>
<li>George W. Bush</li>
</ul>
</div>
En nuestra hoja de estilo podemos utilizar la agrupacin del mismo modo que
antes:
#democrats {
background:blue;
}
#republicans {
background:red;
}
En los ejemplos anteriores, slo hemos usado <div> y <span> con cosas muy
sencillas como, por ejemplo, texto y colores de fondo. Ambos elementos tienen
el potencial para realizar cosas ms avanzadas. Sin embargo, esto no se
presentar en esta leccin; lo veremos ms adelante a lo largo del tutorial.
Resumen
En la leccin 7 y 8 has aprendido nociones sobre los selectores id y class y los
elementos span y div
Ahora ya deberas de ser capaz de agrupar e identificar, ms o menos, todas
las partes de un documento, lo que supone dar un gran paso adelante hacia el
dominio de CSS. En la leccin 9 te presentaremos el modelo de caja.
34
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
Leccin 9: El modelo de caja
El modelo de caja en CSS describe las cajas que se generan a partir de los
elementos HTML. El modelo de caja tambin contiene opciones detalladas en
lo referente al ajuste de mrgenes, bordes, relleno (padding) y contenido de
cada elemento. La siguiente imagen muestra cmo se construye el modelo de
caja:
El modelo de caja en CSS
35
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
A primera vista, la imagen anterior puede parecer muy terica, as que
intentemos usar el modelo en un caso real con un encabezado y algo de texto.
El cdigo HTML de nuestro ejemplo es el siguiente (extrado de la Declaracin
Universal de los Derechos Humanos):
<h1>Artculo 1:</h1>
<p>Todos los hombres nacen libres
e iguales en dignidad y derechos. Estn
dotados de razonamiento y consciencia y
deberan de comportarse entre s con
espritu de hermandad.</p>
Si aadimos algo de color e informacin sobre la fuente, el ejemplo se podra
presentar as:
El ejemplo contiene dos elementos: el elemento <h1> y el elemento <p>. El
modelo de caja para los dos elementos se puede ilustrar como sigue:T
36
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
Aunque puede parecer un poco complicado, la imagen muestra cmo cada
elemento HTML est rodeado por cajas, cajas que se pueden ajustar usando
CSS.
Resumen
En esta leccin hemos introducido el modelo de caja. En las tres lecciones
siguientes examinaremos ms detenidamente cmo crear y controlar
elementos del modelo de caja.
Leccin 10: Margen y relleno (padding)
En la leccin anterior te presentamos el concepto de modelo de caja. En sta,
examinaremos cmo cambiar la presentacin de los elementos estableciendo
las propiedades margin y padding.
Establecer el margen de un elemento
Establecer el relleno de un elemento
Establecer el margen de un elemento
Todo elemento tiene cuatro lados: derecho, izquierdo, superior e inferior. La
propiedad marginhace referencia a la distancia desde cada lado respecto al
elemento colindante (o respecto a los bordes del documento). Vase el
diagrama de la leccin 9 para ver una imagen ilustrativa.
37
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
En un primer ejemplo, veremos cmo definir los mrgenes del documento en
s, es decir, del elemento <body>. La imagen siguiente muestra cmo
queremos que sean los mrgenes de nuestras pginas.
El cdigo CSS necesario para esto es el siguiente:
body {
margin-top: 100px;
margin-right: 40px;
margin-bottom: 10px;
margin-left: 70px;
}
O podras elegir usar la versin combinada de margin, que queda como ms
elegante:
body {
margin: 100px 40px 10px 70px;
}
Se puede establecer los mrgenes de casi todos los elementos del mismo
modo. Por ejemplo, podemos elegir definir mrgenes para todos los prrafos de
texto marcados con el elemento <p>:
body {
38
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
margin: 100px 40px 10px 70px;
}
p{
margin: 5px 50px 5px 50px;
}
Establecer el relleno de un elemento
La propiedad padding puede entenderse como "relleno". Esto tiene sentido
puesto que el relleno (padding) no afecta a la distancia de un elemento
respecto a otros elementos, sino que slo define la distancia interior entre el
borde y el contenido del elemento.
El uso de la propiedad padding se puede ilustrar viendo un sencillo ejemplo en
el que todos los ttulos tienen diferentes colores de fondo:
h1 {
background: yellow;
}
h2 {
background: orange;
}
Al definir el padding para los ttulos, cambiamos la cantidad de "relleno" que
habr alrededor del texto en cada uno de ellos:
h1 {
background: yellow;
padding: 20px 20px 20px 80px;
}
h2 {
background: orange;
padding-left:120px;
}
Resumen
Ya ests en el camino de dominar el modelo de caja en CSS. En la siguiente
leccin, examinaremos cmo establecer los bordes con colores diferentes y
cmo dar forma a tus elementos.
39
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
Leccin 11: Bordes
Los bordes se pueden usar para muchas cosas, por ejemplo, como elemento
decorativo o para subrayar la separacin entre dos cosas. CSS te ofrece
opciones sin fin a la hora de usar bordes en tus pginas. En esta leccin vamos
a examinar las siguientes propiedades CSS:
border-width
border-color
border-style
Ejemplos de definicin de bordes
border
Anchura del borde [border-width]
La anchura del borde se define por medio de la propiedad border-width, que
dispone de los valores thin, medium y thick, o de un valor numrico indicado en
pxeles. La siguiente imagen ilustra cmo funciona el sistema:
40
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
Color del borde [border-color]
La propiedad border-color define el color del borde. Los valores de esta
propiedad son los valores de color normales, por ejemplo, "#123456" (en
notacin hexadecimal), "rgb(123,123,123)" (en notacin RGB) o "yellow" (por
nombre del color).
Estilo de borde [border-style]
Se puede elegir entre diferentes estilos de borde. Ms abajo se muestran 8
estilos de borde segn los interpreta Internet Explorer 5.5. Todos los ejemplos
se muestran con el valor del color a "oro" y el valor de la anchura a "thick", pero
se pueden mostrar, por supuesto, en otros colores y grosores.
Si no queremos mostrar
valores none o hidden.
ningn
borde,
se
puede
usar
los
41
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
Ejemplos de definicin de bordes
Las tres propiedades descritas anteriormente se pueden unir para cada
elemento y as producir diferentes bordes. Para ilustrar esto, veremos un
documento en el que definimos diferentes bordes para los
elementos <h1>, <h2>, <ul> y <p>. El resultado puede que no sea demasiado
bonito pero ilustra grficamente algunas de las muchas posibilidades:
h1 {
border-width: thick;
border-style: dotted;
border-color: gold;
}
h2 {
border-width: 20px;
border-style: outset;
border-color: red;
}
p{
border-width: 1px;
border-style: dashed;
border-color: blue;
42
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
}
ul {
border-width: thin;
border-style: solid;
border-color: orange;
}
Tambin es posible declarar propiedades especiales para el borde superior
(top), inferior (bottom), derecho (right) e izquierdo (left). En el siguiente ejemplo
vemos cmo:
h1 {
border-top-width: thick;
border-top-style: solid;
border-top-color: red;
border-bottom-width: thick;
border-bottom-style: solid;
border-bottom-color: blue;
border-right-width: thick;
border-right-style: solid;
border-right-color: green;
border-left-width: thick;
border-left-style: solid;
border-left-color: orange;
}
Combinacin de propiedades [border]
Como ocurre con muchas otras propiedades, usando la propiedad border se
pueden combinar otras muchas propiedades en una sola. Veamos un ejemplo:
p{
border-width: 1px;
border-style: solid;
border-color: blue;
}
La declaracin anterior se puede combinar as:
p{
border: 1px solid blue;
}
43
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
Resumen
En esta leccin has aprendido las opciones casi infinitas que CSS te ofrece a la
hora de usar bordes en tus pginas.
En la leccin siguiente, examinaremos cmo definir las dimensiones del modelo
de caja, es decir, la altura y la anchura de la caja.
Leccin 12: Altura y anchura
Hasta ahora, no hemos prestado demasiada atencin a las dimensiones de los
elementos con los que hemos estado trabajando. En esta leccin
examinaremos lo fcil que es definir la altura y anchura de un elemento. Para lo
cual usaremos las propiedades:
width
44
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
height
Estableciendo la propiedad
width
Con la propiedad width se puede definir la anchura concreta de un elemento.
El sencillo ejemplo que sigue nos proporciona una caja en la que se puede
introducir texto:
div.box {
width: 200px;
border: 1px solid black;
background: orange;
}
Estableciendo la propiedad
height
Fjate cmo en el ejemplo anterior la altura de la caja queda establecida por el
contenido de la misma. Se puede influir en la altura de un elemento con la
propiedad height. Por ejemplo, probemos a fijar la altura de la caja en 500px:
div.box {
height: 500px;
width: 200px;
border: 1px solid black;
background: orange;
}
Resumen
La leccin 9, 10, 11 y 12 han servido para presentarte el modelo de caja en
CSS. Como probablemente imaginars, el modelo de caja te ofrece muchas
opciones nuevas. Es probable que, hasta este momento, hayas estado usando
tablas de HTML para crear la presentacin de tus documentos; con CSS y el
modelo de caja ya deberas de ser capaz de lograr elegantes presentaciones
con mayor precisin y conformes con las recomendaciones del W3C.
Leccin 13: Elementos flotantes (la
propiedad float)
Los elementos se pueden hacer flotar a la derecha o a la izquierda usando la
propiedad float. Es decir, que la caja con su contenido flota bien a la derecha o
la izquierda de un documento (o de la caja contenedora) [vase la leccin
9 que describe el modelo de caja]. La siguiente imagen muestra este principio:
45
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
Por ejemplo, si quisiramos texto con ajuste de lnea alrededor de una imagen,
el resultado sera el siguiente:
Cmo se hace?
El cdigo HTML del ejemplo anterior es el siguiente:
<div id="picture">
<img src="bill.jpg" alt="Bill Gates">
</div>
<p>causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
Para conseguir que la imagen flote a la izquierda y el texto se ajuste a su
alrededor, slo hay que definir el ancho de la caja que rodea la imagen y,
despus de eso, fijar la propiedad float con el valor left:
46
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
#picture {
float:left;
width: 100px;
}
Otro ejemplo: columnas
La propiedad float tambin se puede usar para crear columnas en un
documento. Para crear dichas columnas tendrs que estructurar las columnas
deseadas en el cdigo HTML con la etiqueta <div>, como se muestra a
continuacin:
<div id="column1">
<p>Haec disserens qua de re agatur
et in quo causa consistat non videt...</p>
</div>
<div id="column2">
<p>causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
</div>
<div id="column3">
<p>nam nihil esset in nostra
potestate si res ita se haberet...</p>
</div>
Ahora, el ancho deseado de las columnas se fija, por ejemplo, en un porcentaje
equivalente a un 33%, y luego simplemente se flota cada columna a la
izquierda definiendo la propiedad float:
#column1 {
float:left;
width: 33%;
}
#column2 {
float:left;
width: 33%;
}
#column3 {
float:left;
width: 33%;
}
47
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
La
propiedad float se
puede
establecer
con
valores: left (izquierda), right(derecha) o none (ninguna).
La propiedad
los
siguientes
clear
La propiedad clear se usa para controlar cmo se comportarn los elementos
que siguen a los elementos flotados de un documento.
Por defecto, los elementos siguientes se mueven hacia arriba para rellenar el
espacio disponible que quedar libre al flotar una caja hacia un lado. Echa un
vistazo al ejemplo anterior en el que el texto se desplaza de forma automtica
hacia arriba junto a la imagen de Bill Gates.
La propiedad clear puede tomar los valores: left, right, both o none. El
principio consiste en que, si clear, por ejemplo, se fija en both para una caja, el
borde del margen superior de esta caja siempre estar debajo del borde del
margen inferior para las posibles cajas flotantes que vengan de arriba.
<div id="picture">
<img src="bill.jpg" alt="Bill Gates">
</div>
<h1>Bill Gates</h1>
<p class="floatstop">causas naturales et antecedentes,
idciro etiam nostrarum voluntatum...</p>
Para evitar que el texto flote hacia arriba junto a la imagen, podemos aadir lo
siguiente al cdigo CSS:
#picture {
float:left;
width: 100px;
}
.floatstop {
clear:both;
}
Resumen
La propiedad float es muy til en muchas situaciones y a menudo se usar
junto con el posicionamiento. En la leccin siguiente examinaremos cmo
posicionar una caja, bien de forma relativa o absoluta.
48
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
Leccin 14: Posicionamiento de elementos
Con posicionamiento CSS, se puede colocar un elemento en el lugar exacto
que se quiera de la pgina. Junto con las flotaciones [propiedad float] (vase
la leccin 13), el posicionamiento proporciona muchas posibilidades de crear
presentaciones avanzadas y precisas.
En esta leccin analizaremos lo siguiente:
Principios que rigen el posicionamiento CSS
Posicionamiento absoluto
Posicionamiento relativo
Principios que rigen el posicionamiento CSS
49
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
Imagina la ventana de un navegador como un sistema de coordenadas:
Los principios que rigen el posicionamiento CSS consisten en que se puede
colocar cualquier caja en cualquier lugar del sistema de coordenadas.
Digamos que queremos posicionar un ttulo. Usando el modelo de caja (vase
la leccin 9) el ttulo aparecer as:
Si queremos posicionar la cabecera a 100 px del borde superior y a 200px del
borde izquierdo del documento, tendramos que escribir el siguiente cdigo
CSS:
h1 {
position:absolute;
top: 100px;
left: 200px;
}
El resultado ser el siguiente:
50
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
Como puedes observar, el posicionamiento con CSS es una tcnica muy
precisa a la hora de colocar elementos. Es mucho ms sencillo que intentar
usar tablas, imgenes transparentes o cualquier otra cosa.
Posicionamiento absoluto
El elemento que se posiciona de forma absoluta no ocupa espacio alguno en el
documento. Esto significa que no deja un espacio vaco despus de ser
posicionado.
Para posicionar un elemento de forma absoluta, la propiedad position se
establece
como
absolute.
Posteriormente
puedes
usar
las
propiedades left, right, top, y bottom para colocar la caja.
Como ejemplo de posicionamiento absoluto, vamos a colocar 4 cajas en cada
esquina del documento:
#box1 {
position:absolute;
top: 50px;
left: 50px;
}
#box2 {
position:absolute;
top: 50px;
right: 50px;
}
51
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
#box3 {
position:absolute;
bottom: 50px;
right: 50px;
}
#box4 {
position:absolute;
bottom: 50px;
left: 50px;
}
Posicionamiento relativo
Para posicionar un elemento de forma relativa, la propiedad position se
establece como relative. La diferencia entre posicionamiento absoluto y
relativo consiste en cmo se calcula la posicin.
La posicin para un elemento que se posiciona de forma relativa se calcula
desde la posicin original en el documento. Esto significa que se mueve el
elemento hacia la derecha, la izquierda, arriba o abajo. De este modo, el
elemento sigue ocupando espacio en el documento despus de haberse
posicionado.
Como ejemplo de posicionamiento relativo, podemos intentar posicionar tres
imgenes de forma relativa respecto a su posicin original en la pgina. Fjate
cmo las imgenes dejan espacios vacos en sus posiciones originales en el
documento:
#dog1 {
position:relative;
left: 350px;
bottom: 150px;
}
#dog2 {
position:relative;
left: 150px;
bottom: 500px;
}
#dog3 {
position:relative;
left: 50px;
bottom: 700px;
}
Resumen
52
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
En las dos lecciones anteriores, hemos aprendido a flotar y posicionar
elementos. Estos dos mtodos proporcionan muchas oportunidades de
construir tus pginas sin tener que usar mtodos anticuados como usar tablas
o imgenes transparentes en HTML; en lugar de estos mtodos anticuados,
usa CSS: es ms preciso, ofrece ms ventajas y, adems, es mucho ms fcil
de mantener.
Leccin 15: Capa sobre capa con z-index
(Capas)
CSS funciona sobre tres dimensiones: altura, anchura y profundidad. En las
lecciones anteriores hemos examinado las dos primeras dimensiones. En esta
leccin, aprenderemos cmo hacer que diferentes elementos se conviertan en
capas. En pocas palabras, esto hace referencia al orden en que los elementos
se superponen unos con respecto a otros.
Para tal propsito, se puede asignar a cada elemento un nmero por medio de
la propiedad z-index. El sistema consiste en que el elemento con un nmero
mayor se superpone al elemento con un nmero menor.
53
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
Supongamos que estamos jugando al poquer y tenemos una escalera de color.
La mano se puede presentar de tal manera que cada carta tiene un nmero
asignado por medio de z-index:
En este caso, los nmeros son consecutivos (yendo del 1 al 5), aunque se
puede lograr el mismo resultado usando cinco nmeros diferentes. Lo
importante es la secuencia cronolgica de los nmeros (el orden).
El cdigo del ejemplo de las cartas quedara as:
#diez_de_diamantes {
position: absolute;
left: 100px;
top: 100px;
z-index: 1;
}
#sota_de_diamantes {
position: absolute;
left: 115px;
top: 115px;
z-index: 2;
}
#reina_de_diamantes {
position: absolute;
left: 130px;
top: 130px;
z-index: 3;
}
#rey_de_diamantes {
position: absolute;
left: 145px;
top: 145px;
54
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
z-index: 4;
}
#as_de_diamantes {
position: absolute;
left: 160px;
top: 160px;
z-index: 5;
}
El mtodo es relativamente sencillo pero las posibilidades que ofrece son
mltiples. Es posible colocar imgenes sobre el texto, texto sobre imgenes,
etc.
Resumen
Las capas se pueden usar en muchas situaciones diferentes. Por ejemplo,
intenta usar la propiedad z-index para crear efectos en los ttulos en lugar de
crear grficos. Por un lado, es ms rpido cargar texto, y por otro, proporciona
una clasificacin potencialmente mejor en los motores de bsqueda.
Leccin 16: Estndares web y validacin
Las siglas "W3C" son la abreviatura del World Wide Web Consortium, es decir,
el Consorcio del WWW, que es una organizacin independiente que controla
los estndares de codificacin de la web (por ejemplo, HTML, CSS, XML y
otros). Microsoft, la fundacin Mozilla y muchos otros forman parte del W3C, y
entre todos ellos llegan a acuerdos sobre los desarrollos futuros de los
estndares.
Si ya has trabajado anteriormente en el campo del diseo web, probablemente
sabrs que pueden existir grandes diferencias en la forma en que diferentes
navegadores muestran una misma pgina web. Crear una pgina web que se
pueda visualizar en Mozilla, Internet Explorer, Opera y el resto de los
navegadores existentes, puede ser muy frustrante y llevar mucho tiempo de
trabajo.
55
Tutorial de CSS Bsico
Ing. Ciro Farje Ocampo
La idea de disponer de estndares es la de llegar a acuerdos sobre un
denominador comn respecto a cmo usar las tecnologas web. Esto significa
que al cumplir con los estndares, todo desarrollador web tiene la certeza de
que lo que hace funcionar de un modo ms adecuado en diferentes
plataformas. Por lo tanto, te recomendamos que respaldes el trabajo
realizado por el W3C y valides tu cdigo CSS para que cumpla con los
estndares.
Validador CSS
Para hacer ms fcil el cumplimiento con el estndar CSS, el W3C ha creado lo
que se ha denominado como validador, que es un programa que interpreta las
hojas de estilo y devuelve un informe de estado en el que se listan los errores y
avisos, en el caso de que el cdigo CSS no sea vlido.
Para facilitarte la validacin de tus hojas de estilo, lo puedes hacer
directamente desde esta pgina. Reemplaza sin ms la URL que aparece en el
cuadro de texto con la URL de tu hoja de estilo y haz clic para validarla.
Posteriormente, se te informar desde el sitio del W3C si se han encontrado
errores.
Si el validador no encuentra ningn error, se mostrar la imagen siguiente, que
podrs poner en tu sitio web para demostrar que usas cdigo validado:
El validador se puede encontrar
enlace: http://jigsaw.w3.org/css-validator/
igualmente
en
el
siguiente
56
You might also like
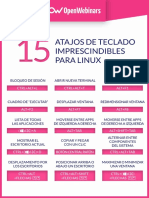
- 15 Atajos Linux OwDocument1 page15 Atajos Linux OwPatrocinio VazquezNo ratings yet
- 025 - Eett Adquisicion Materiales para Mantenimiento de Impresoras - 130317 - 16-38Document3 pages025 - Eett Adquisicion Materiales para Mantenimiento de Impresoras - 130317 - 16-38Ciro Farje OcampoNo ratings yet
- AyudaDocument1 pageAyudaCiro Farje OcampoNo ratings yet
- AyudaDocument1 pageAyudaCiro Farje OcampoNo ratings yet
- Ejercicios de Subneteo - VariosDocument21 pagesEjercicios de Subneteo - VariosCiro Farje OcampoNo ratings yet
- Clase MagistralDocument19 pagesClase MagistralCiro Farje Ocampo100% (1)
- Evaluación PsicotécnicaDocument22 pagesEvaluación PsicotécnicaCiro Farje Ocampo100% (4)
- Anatomia ComparadaDocument6 pagesAnatomia ComparadaCiro Farje OcampoNo ratings yet
- Clase MagistralDocument19 pagesClase MagistralCiro Farje Ocampo100% (1)
- PatriaDocument160 pagesPatriaSleyther Giulhio Calsin PacsiNo ratings yet
- Horarios Ingenieria de Sistemas 2014-2 03-09-14Document4 pagesHorarios Ingenieria de Sistemas 2014-2 03-09-14Ciro Farje OcampoNo ratings yet
- Tutorial de HTMLDocument50 pagesTutorial de HTMLCiro Farje OcampoNo ratings yet
- Cuadernillo SOsDocument2 pagesCuadernillo SOsCiro Farje OcampoNo ratings yet
- Centro de CómputoDocument8 pagesCentro de CómputoCiro Farje OcampoNo ratings yet
- Comando Rotar 3DDocument7 pagesComando Rotar 3DCiro Farje OcampoNo ratings yet
- Conectar 2 OrdenadoresDocument14 pagesConectar 2 OrdenadoresCiro Farje OcampoNo ratings yet
- Clases de ComercioDocument13 pagesClases de ComercioCiro Farje OcampoNo ratings yet
- Reglamento Comision InteruniversitariaDocument26 pagesReglamento Comision InteruniversitariaCiro Farje OcampoNo ratings yet
- Botones Con FlashDocument11 pagesBotones Con FlashCiro Farje OcampoNo ratings yet
- Lineamientos Del Programa Académico (Prellenado)Document2 pagesLineamientos Del Programa Académico (Prellenado)Cristian Cortes LopezNo ratings yet
- Ejercicios de TransaccionesDocument4 pagesEjercicios de TransaccionesLaura ishaNo ratings yet
- Tutorial Introduccion Programacion Avanzada Visual Basic 6 0Document34 pagesTutorial Introduccion Programacion Avanzada Visual Basic 6 0Angel OviedoNo ratings yet
- Prueba S JavaDocument7 pagesPrueba S JavaJunior CasasNo ratings yet
- Examen2b-1112-Villarreal Lara AlejandroDocument8 pagesExamen2b-1112-Villarreal Lara Alejandrokevin alvaradoNo ratings yet
- FO-TI-01-04 Formatos Check List para Entrega de Equipos. V2Document4 pagesFO-TI-01-04 Formatos Check List para Entrega de Equipos. V2Ciro Durán Morelo100% (1)
- Resumen Conversiones de Tipos de DatosDocument3 pagesResumen Conversiones de Tipos de Datosarialdy escNo ratings yet
- Actividad de Aprendizaje 2 PDFDocument12 pagesActividad de Aprendizaje 2 PDFImage ColombiaNo ratings yet
- Desarrollo de aplicaciones con OfficeDocument29 pagesDesarrollo de aplicaciones con OfficeMathios MopositaNo ratings yet
- Diseño de Compiladores 1Document56 pagesDiseño de Compiladores 1Wiston Pérez NarváezNo ratings yet
- Practica 3: Algoritmos y Estructura de DatosDocument6 pagesPractica 3: Algoritmos y Estructura de DatosMagnificent McNo ratings yet
- Compiladores e intérpretes - Introducción a la compilaciónDocument15 pagesCompiladores e intérpretes - Introducción a la compilaciónSR ServicesNo ratings yet
- Test PHP 1Document6 pagesTest PHP 1Juan Fernando DoradoNo ratings yet
- Django 1Document3 pagesDjango 1Troll TrollNo ratings yet
- Tema 5 - Respaldo de Bases de Datos (Backup)Document10 pagesTema 5 - Respaldo de Bases de Datos (Backup)jhonny castellonNo ratings yet
- Leccion 1 Introduccion A Ms Excel-1Document21 pagesLeccion 1 Introduccion A Ms Excel-1Julian Abaga NcogoNo ratings yet
- Examen Parcial-Desarrollo Sistemas Contables Ii-Vi Ciclo-Jimmy Nicola-2021-1 (GP01)Document5 pagesExamen Parcial-Desarrollo Sistemas Contables Ii-Vi Ciclo-Jimmy Nicola-2021-1 (GP01)katia pinto ocaNo ratings yet
- Enviar Datos Con POST en AjaxDocument4 pagesEnviar Datos Con POST en Ajaxbash nitterNo ratings yet
- Cafe ProgramacionDocument3 pagesCafe ProgramacionKarina CastañedaNo ratings yet
- Excel 2010 Avanzado (Recopilación Del FORO Junio 2017 PDFDocument95 pagesExcel 2010 Avanzado (Recopilación Del FORO Junio 2017 PDFisosaskiNo ratings yet
- Programación Dirigida Por EventosDocument4 pagesProgramación Dirigida Por EventosSalvador Diaz RomeroNo ratings yet
- FDS Documentacion - Proceso - NegocioDocument13 pagesFDS Documentacion - Proceso - NegocioSebastian MartinezNo ratings yet
- SQL: Consultas básicas, tipos de datos y sentencias DMLDocument17 pagesSQL: Consultas básicas, tipos de datos y sentencias DMLMayrínNo ratings yet
- LM Ud4Document65 pagesLM Ud4doribuNo ratings yet
- Introducción A C Manual de Estudiante (Spanish EDocument251 pagesIntroducción A C Manual de Estudiante (Spanish Emis musicas vicenteNo ratings yet
- GithubDocument12 pagesGithubJairo JumboNo ratings yet
- Curso de Programación Avanzada en CDocument22 pagesCurso de Programación Avanzada en CMacario CastilloNo ratings yet
- Maquetar Una Pagina WebDocument6 pagesMaquetar Una Pagina WebLiliana Patricia Osorio AlvarezNo ratings yet
- Sistema Web para Matricula Virtual y CDocument12 pagesSistema Web para Matricula Virtual y CLozano OmarNo ratings yet
- L6 Redaccion de Parrafo Esquema Numerico-1 1Document4 pagesL6 Redaccion de Parrafo Esquema Numerico-1 1Williams Jesus Eduardo Meza AguirreNo ratings yet