Professional Documents
Culture Documents
3D CUBE in Photoshop CS5
Uploaded by
ojsiracusaOriginal Description:
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
3D CUBE in Photoshop CS5
Uploaded by
ojsiracusaCopyright:
Available Formats
3D CUBE in Photoshop CS5
The Cube could be made in Photoshop all along, but it required a lot of effort and manipulation. In CS5 making a Cube from an image is very simple. You can do it with a single image. Photoshop fills all six sides of a Cube with the chosen image. You can also use the Cube Wrap feature. Here I wish to use a different image for each of the six sides.
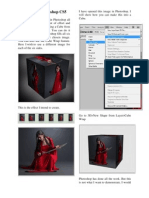
I have opened this image in Photoshop. I will show how you can make this into a Cube.
This is the effect I intend to create. Go to 3D>New Shape from Layer>Cube Wrap
Photoshop has done all the work. But this is not what I want to demonstrate. I would
like to use six images for the six sides of a Cube. That is done a bit differently.
Step 1 : Open the image. Go to 3D>New Shape from layer>Cube.
The Layers panel looks like this.
This is what you get.
If you double click the Background Texture you will be able to see the image. The sides are the textures.
Step 2 : Double click the Top Material Default Texture which is just above the Background Texture.
Photoshop opens a blank layer. On top you can see it is the Top Material default texture
Step 3 : Go to File>Open.
Step 4 : Navigate to the folder where you have downloaded the images.
Step 6 : Press CTRL+A (Select ALL) and CTRL+C (Copy) after opening the image in Photoshop.
Step 5 : Click one of them to open in Photoshop.
Step 7 : Go to the Top Material and press CTRL+V (Paste). The image is a large one and has to be resized.
Step 10 : This dialogue box appears. Click Yes. Close the other image also.
Step 8 : Resize the image by pressing SHIFT+ALT and dragging a corner handle. Press ENTER.
The image looks like this. You don't see any change. This is because the image has been added to a side not visible to you.
Step 9 : Click the small x to close the image.
Photoshop opens it.
Step 11 : Click on the Bottom Material.
Step 12 : Click on another image.
Step 13 : Press CTRL+A and them CTRL+C.
Step 14 : Go to the Bottom Material and press CTRL+V. Resize the image since it is a large one. Press ENTER.
Step 15 : Click the x at the top to close the image.
The image looks like this. I hope you can now understand how to add an image to each side of the cube. You have to click on the sides one by one in the Layers panel, open and image, Select all (CTRL+A), copy (CTRL+C), take it to the relevant side and paste (CTRL+V). Resize. Close the image. Save the image. This is how you will add images to all six sides.
Step 16 : This dialogue box opens. Click Yes. Close the other image also. Step 17 : I have added images to all the six sides as I have described.
Step18 : Click the 3D Object Rotate Tool.
If you drag the cursor straight down you will be able to rotate the Cube downwards. This will be seen at the top left beside the image to rotate the image.
On the top panel you will find these tools. The Cube has been rotated downwards.
Drag the cursor to the right. The Cube rotates to the right.
The Cube looks like this.
The Cube has rotated to the right.
I have rotated the Cube like this.
You can rotate the Cube anyway you want.
You can also Slide the Cube.
You can also drag the Cube anywhere on the canvas by clicking the Drag the 3D object icon. Drag up the cursor to make the Cube smaller and drag down to make the cube bigger.
You can also Roll the 3D object by clicking on the icon.
If you move the cursor to the right or left it will move the Cube to the right or left. It will not make it smaller or bigger.
The Cube has been rolled.
You can also scale the Cube.
I have positioned the Cube thus.
You can drag down to make the Cube smaller.
You can drag up to make the Cube bigger.
Step 19 : CTRL+CLICK the New Layer icon. A new Layer 1 forms at the bottom.
Step 20 : Make sure that the Foreground/Background Colors set to the default Black/White.
The image looks like this.
Step 21 : Press ALT+BACKSPACE to fill with the Foreground Color which is Black.
Step 22 : Click the New Layer icon. A new Layer 2 forms above Layer 1.
Step 23 : Press x to change the Foreground Color to White.
Click once with the Brush at the corners. And, here is the completed image.
Step 24 : Press b for the Brush Tool. Press ] (right square bracket) to make it large.
Step 25 : In the top panel reduce the Opacity of the Brush to 40%.
You might also like
- AutoCAD 2D TutorialsDocument342 pagesAutoCAD 2D TutorialsojsiracusaNo ratings yet
- Foundation CAD Project WorkbookDocument76 pagesFoundation CAD Project WorkbookojsiracusaNo ratings yet
- Panning of OrchestraDocument1 pagePanning of OrchestraojsiracusaNo ratings yet
- 3D CUBE in Photoshop CS5Document15 pages3D CUBE in Photoshop CS5ojsiracusaNo ratings yet
- Cubase 4 Keyboard ShortcutsDocument5 pagesCubase 4 Keyboard ShortcutsojsiracusaNo ratings yet
- 3D CUBE in Photoshop CS5Document15 pages3D CUBE in Photoshop CS5ojsiracusaNo ratings yet
- Acad - Command ReferenceDocument1,830 pagesAcad - Command Referenceapi-19964682No ratings yet
- Acad - Command ReferenceDocument1,830 pagesAcad - Command Referenceapi-19964682No ratings yet
- List of Adobe Photoshop CS5 Shortcut KeysDocument20 pagesList of Adobe Photoshop CS5 Shortcut KeysrohitembeddedNo ratings yet
- List of Adobe Photoshop CS5 Shortcut KeysDocument20 pagesList of Adobe Photoshop CS5 Shortcut KeysrohitembeddedNo ratings yet
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5794)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (399)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (894)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (587)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (265)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (73)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (344)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2219)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (119)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- Ethical HackerDocument1 pageEthical HackerJimmy KhanNo ratings yet
- 2955 0200 02 - XAS 37 KD - XAS 70 KD7 PDFDocument120 pages2955 0200 02 - XAS 37 KD - XAS 70 KD7 PDFStephen SimundiNo ratings yet
- 7 Maintaning PayshieldDocument16 pages7 Maintaning PayshieldBruno NunesNo ratings yet
- Chapter 5. Probability and Random Process - UpdatedDocument151 pagesChapter 5. Probability and Random Process - UpdatedHariharan S RNo ratings yet
- Design guide for plastic product attachmentsDocument16 pagesDesign guide for plastic product attachmentsSharadNo ratings yet
- Preteens 6: The English Hub 2B - Unit 6Document24 pagesPreteens 6: The English Hub 2B - Unit 6Yelixa MaribelNo ratings yet
- Academic Performance of Senior High School Students During Online Classes ImplementationDocument3 pagesAcademic Performance of Senior High School Students During Online Classes ImplementationJulianne BeltranNo ratings yet
- NACA ACR L4L07 - Tests of A Curtiss Propeller On P47CDocument36 pagesNACA ACR L4L07 - Tests of A Curtiss Propeller On P47CAnonymous xD8wUeMyNo ratings yet
- About SiWIMDocument29 pagesAbout SiWIMFrancesco GinesiNo ratings yet
- PTZTE255.6B: EOS PowerDocument10 pagesPTZTE255.6B: EOS PowerPușcă MartinNo ratings yet
- Ds 311 2 General Pre-Start Check List (B)Document4 pagesDs 311 2 General Pre-Start Check List (B)Miguel RomoNo ratings yet
- CompleteINFLUENCE OF INFORMATION AND COMMUNICATION TECHNOLOGY ON TEACHING AND LEARNING OF CHEMISTRY IN SENIOR SECONDARY SCHOOL IN OYO EAST LOCAL GOVERNMENT OF OYO STATEDocument55 pagesCompleteINFLUENCE OF INFORMATION AND COMMUNICATION TECHNOLOGY ON TEACHING AND LEARNING OF CHEMISTRY IN SENIOR SECONDARY SCHOOL IN OYO EAST LOCAL GOVERNMENT OF OYO STATEGIFTED PROJECTNo ratings yet
- GPP Duties and ResponDocument1 pageGPP Duties and ResponDAPHNEE PACONo ratings yet
- Father of Indonesian EducationDocument9 pagesFather of Indonesian EducationFarah Fatimatuz ZahraNo ratings yet
- Approved - 216 KV LA - GTP & DrgsDocument22 pagesApproved - 216 KV LA - GTP & DrgsGuru MishraNo ratings yet
- ConfigurationDocument115 pagesConfigurationTheo CastroNo ratings yet
- Classless Inter-Domain Routing (CIDR) (192.168.100.0/29)Document2 pagesClassless Inter-Domain Routing (CIDR) (192.168.100.0/29)MCTCOLTDNo ratings yet
- Easa Erules XML Export Schema Description 1.0.0Document15 pagesEasa Erules XML Export Schema Description 1.0.0viktorNo ratings yet
- 3.2. SurveyCTO Quick Start - Desktop With WorkspacesDocument22 pages3.2. SurveyCTO Quick Start - Desktop With WorkspacesDominique KasongoNo ratings yet
- Computer Hardware Worksheet / Quiz: Make Sure That The Worksheet Is Saved Into The Network Drive Folder For CreditDocument2 pagesComputer Hardware Worksheet / Quiz: Make Sure That The Worksheet Is Saved Into The Network Drive Folder For CreditRaimundo LimaNo ratings yet
- INUKA - Style Me - Challenge - September - 2021Document1 pageINUKA - Style Me - Challenge - September - 2021Tawanda TirivanganiNo ratings yet
- Me IoT GovernanceDocument16 pagesMe IoT GovernanceElly Wong100% (1)
- Get The Most From Mixing On HeadphonesDocument43 pagesGet The Most From Mixing On HeadphonesGustavo PradoNo ratings yet
- Potential Augmented Reality Applications in The Mining IndustryDocument15 pagesPotential Augmented Reality Applications in The Mining IndustryEduardo MenaNo ratings yet
- UML (Unified Modeling Langauage)Document17 pagesUML (Unified Modeling Langauage)Prince BaluNo ratings yet
- Atlas Copco Tensor DLDocument16 pagesAtlas Copco Tensor DLDutertre théoNo ratings yet
- Activation Functions in Neural Networks - GeeksforGeeksDocument12 pagesActivation Functions in Neural Networks - GeeksforGeekswendu felekeNo ratings yet
- Istqb - Ensurepass.ctfl-Foundation - Practice.test.2022-Oct-31.by - Armstrong.131q.vce 2Document26 pagesIstqb - Ensurepass.ctfl-Foundation - Practice.test.2022-Oct-31.by - Armstrong.131q.vce 2Raymond FrancisNo ratings yet
- QAF5180 Rev0 First Aid Kit Inventory Sheet - ARAMCO TYPEDocument1 pageQAF5180 Rev0 First Aid Kit Inventory Sheet - ARAMCO TYPEMohamed El-SawahNo ratings yet
- Cloud Native Service Communication Patterns L100Document16 pagesCloud Native Service Communication Patterns L100Harish NaikNo ratings yet