Professional Documents
Culture Documents
Lecture 8
Uploaded by
Vikash YadavOriginal Description:
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Lecture 8
Uploaded by
Vikash YadavCopyright:
Available Formats
Lecture 8 - Eagle: Schematics
Welcome to the wonderful world of PCB creation! We've used a few software packages over the years (namely Protel DXP) and have found Eagle Layout Editor from CadSoft to be very easy to use, very cost effective, and very powerful. Eagle is free! There are some limitations in place, but basic students and non-profit groups can use it. Protel is currently about $12,000 a seat. Eagle is not the 'hobbyists' tool you may think it is. I've seen some very complex 8-layer BGA boards going into a firewall/router consumer product. I too was amazed to hear it was created in Eagle. It can be done, you just need to dream up the device!
There are a few files that you will need to download for this workshop. 1. Download Eagle itself. Currently we use v4.16 (~8MB). Versions are available for Windows, Linux, and Mac. If the above link does not work, google ?eagle pcb download? to get the latest version. 2. Download the SparkFun Eagle Library. This is the collection of all the components SparkFun designs with and therefore components and footprints that have been tested. Unzip and place the SparkFun.lbr file into the Eagle\lbr directory. If the above link does not work, google ?sparkfun eagle library? to get the latest collection. 3. Download the SparkFun Eagle keyboard shortcuts. Place this file in the Eagle\scr directory. If the above link does not work, google ?sparkfun eagle shortcut?. 4. Download the SparkFun CAM file. Place this file in the Eagle\cam directory. This file is responsible for creating the gerber files for submission to a PCB fab house. Note: The SparkFun Eagle shortcut key script file has an .scr extension. This is a common virus infiltration method. If you choose to download our keyboard shortcuts, and you don't trust us, rename the file to a .txt extension and view it in a text viewer. There's nothing there but text and Eagle commands. Just be sure to rename the file to the .scr extension so that Eagle will use it.
To learn how to use Eagle, we are going to create a simple breakout board for a popular USB IC. The FT232RL is a USB to TTL serial converter.
What is a USB to TTL converter? Once the FT232RL is attached to the USB port on your computer, you will need to install some simple drivers (available for Windows, Linux, Mac), and then you will see a Virtual Com Port (VCP) appear on your computer. You can then use hyperterminal to open this new com port number. Any letters that are typed in hyperterminal are converted to a USB packet in the background, sent down the USB cable to the FT232RL where it reconstructs the serial information and passes these letters out the TX pin on the IC at whatever baud rate you choose. If you have a device connected to this TX pin, it will hear the serial letter and react. This will effectively give your device USB connectivity and you won't need to know a thing about how USB actually works!
This IC is very popular, but only comes in surface mount device (SMD) packages (sound familiar?). So let's spin a simple PCB that will allow us to use this handy IC.
FT232R Page FT232R Datasheet FT232R VCP Drivers
When in doubt, follow the manufacturer's recommended circuit. This 'typical' application is just what we need.
This is a bare-minimum feature setup for the FT232R. Just what we need for simple TX/RX to USB. We want to plug the FT232RL on to the USB port, have it bus powered, and possibly power the rest of our circuit. Our ATmega8 uses 5V so we'll tie VCCIO to the USB 5V. A USB connector, a couple 0.1uF caps, a bigger tantalum cap, a ferrite bead, this doesn't look so bad! Before we can get started, we need to create or locate a library part for the FT232RL. I really don't like using other people's footprints and schematic parts but in this case, FTDI has created some free libraries for their parts. This page should have the Eagle library (search the page for FT232RL) but if not, google 'ft232rl eagle footprint'. We also have this part proven in theSparkFun.lbr library. Use their library, use ours, create your own, it doesn't matter. But because we are most comfortable with our own parts (we know they work!) we will be using theSparkFun.lbr file for this tutorial. Now let's add the FT232RL part to our schematic. Close the library editor and go back to the Eagle Control Panel. Click on File->New->Project. Name this new project 'FT232-Breakout'. Right click on the FT232-Breakout project and create a new Schematic:
The schematic editor should open. Now go back to the Eagle Control Panel and expand the SparkFun Library:
You should see a long list of parts. Highlight the FT232RL-Basic part and in the right screen click on ADD. The schematic editor will pop up allowing you to place the FT232RL.
Now save your schematic!
I like to use a board name and a version number within the file name. -v10, -v11, v12, etc as 1.0, 1.1, and 1.2 advance through layout changes. Now add these other items to your schematic:
1 x FRAME-LETTER : This will add a nice frame to your schematic. Add all parts inside this frame. 3 x CAP (Device name CAP0603) : 0.1uF/0.01uF 0603 capacitors 1 x CAP_POL (Device name CAP_POL1206) : 10uF tantalum capacitor 1 x INDUCTOR (Device name INDUCTOR0603) : Ferrite bead
4 x STAND-OFF( Device name STAND-OFF): This part will add a hole and a keepout ring for a #4-40 screw. These can be used to raise your board up off a surface or to mount your board to an enclosure. USB (Device name USBPTH) : USB Type B through-hole connector M04 (Device name M04PTH) : Four pin 0.1" connector GND (Device name GND) : Ground connections VCC (Device name VCC) : Power connections
Parts added to the schematic
You can click on the button you need on the menu on the left side of the screen. You can also hover over each button and its name will pop up. This works great for beginners but as you advance, you'll want to speed up layout by using keyboard shortcuts. Here are some of the basic quick keys:
Press escape at any time to stop the current action and return to the schematic window F7 to move a part Alt+F7 to group a bunch together F3 to delete a part F4 to rename a part (change C7 to C2) F5 to re-value a part (change 0.1uF to 10uF, etc) F6 to smash a part (be able to move the name and value tags) F9 to start a wire Alt+F9 to add a label to a wire
NEVER change the grid size in the schematic editor. Leave it on 0.1inch steps and don't use the alternate 0.01 step. If you do, you won't be able to hook wires to the pin tie points. Now we just need to begin wiring nets. Arrange the pieces so that there is as little net overlaps as possible.
Primordial FT232RL breakout To wire a pin (TXD) to a far point (the 4-pin connector for example), instead of sending a wire half way across the page, we use net names. The green wire is not physically seen on the schematic, but Eagle knows to connect the two points on the layout because the two green wires have the same name. Press F9 and click on pin 1 (TXD). Bring out the net a couple square widths and left click again to end the net. Press Alt+F9 to name the net. Click on the wire you just created. You should see a net name (like N$5) appear and be floating. Anchor it to the wire and TX pin:
To change the name on the N$5 wire, press F4 (Name command) and click on N$5. A window will appear - type 'TX' and press return. The TX pin should be correctly labeled and we have a few of the schematic connections. To rename a device (change U$1 to U1), press F4 and then click on the device you want to rename. This also works to rename a net.
To change the value of a component (0.1uF to 10uF) press F5 and click on the device you want to change the value of. To move a device, press F7 (move command) and click on the device you wish to move. Now with a little renaming and rearranging the various components:
We've thrown a 4-pin connector into the schematic and used a very stripped down schematic symbol for the FT232R. For the purposes of this tutorial, we really only care about VCC/GND/TX/RX - the bare minimum. If you need access to more of the pins, use the more complete FT232R symbol and break them out! Use the mirror command and rename the 4-pin connector (press F4 to rename a device):
Eagle files / PDF I probably could have wired JP1 directly to the various pins but I wanted to demonstrate the net/name properties. This will also make it easier to label the pins on the PCB. Speaking of which, if you have not already, click on the 'Board' button to open the PCB editor:
All right! We've got the components onto a board and most of the nets connected, time for PCB layout! How to copy and paste in Eagle Schematic: This is perhaps the most counter intuitive part of Eagle. As with any new technical software, it's like learning a new language. Once you know the intricacies, you'll love it. To copy one thing within a schematic is reasonably simple. Click on the 'Copy' button, then click on the thing you want to copy and that thing (component, wire, net name) will be duplicated and floating under your cursor. Drop it wherever you want it. To copy a group of stuff within a schematic is completely wacky. First click on the group command:
You are going to create a frame around the stuff you want to group together. Left click and hold on one corner. Drag to the opposite corner. Now release the mouse button. The items that are part of the group should now be highlighted like this:
Now click on the Cut button. I know you don't want to delete these items - this is just how it works. Click on cut, move your mouse cursor to the middle of the group, and left click. Nothing happened right? That's okay. The group of items has been copied to the buffer. Now click on the paste button:
You should now have a copy of the group of items floating around. Drop these items wherever you need them in the schematic, or hit escape to return to the schematic window. I know, very odd but this type of group/modify steps comes in very handy over time. We love feedback! Please report typos, comments, or recommendations tospark@sparkfun.com. You can dig around the Eagle libraries all you want. Very quickly you will discover that you need to create a new part. This can be very daunting at first. The following tutorial breaks down how we create a new part in Eagle. There are some recommendations here that are good to follow, but we are by no means experts at Eagle. This is going to be very long and painful, just try to get through it. These basics will hopefully form the foundation of all your future project layouts. You are welcome to use stock Eagle libraries but use them under extreme caution. I rarely use other people's libraries. Trusting someone else' part or footprint can be a sure fire way to render a pile of PCBs worthless. I've done this far too many times! It takes lots of failures to get good at creating decent schematic parts and solderable footprints. You will mess up, but you have tomess up before you can be good at it. To get 5V out of a 1.5V battery, we use something called a DC to DC step-up converter. This handy part is not in the stock Eagle library so let's create a new part for this controller IC - the NCP1400 (datasheet).
The NCP1400 is a neat little step-up IC - we input a low voltage and get 5V out! To start your first parts library:
Once the Library Editor is open, hit the Save icon and save your library with your name on it:
Click on create a new symbol. Name it 'NCP1400':
Create a red box by clicking on the 'Wire' button:
Don't worry about centering the box at this time. Key commands to try out:
Scroll the scroll wheel on the mouse to zoom in/out Click the scroll wheel (on the main work area) and hold shift to move the work area around If the work area image looks corrupt, just zoom in/out to refresh the area
Add 5 pins to the box:
Press F4 and click on a pin. Name them according to the datasheet.
Pins are named, but we need to clean up how this part is sized and where the center is at. To grab the group press Alt+F7, click and hold, and drag from one corner of the work area to the opposite corner - boxing in the pins and part:
Once you have everything selected (everything should be highlighted red), press F7 and right click to move the group over the center cross. In my example part, I the right side was one block too far over so I sucked in the right side one square.
The image above shows the part centered and symmetrical.
NEVER change the grid size in the library editor or in the schematic layout editor. Leave it on 0.1inch steps and don't use the alternate 0.01 step. If you do, you won't be able to hook wires to the pin tie points.
Name and Value tags are always nice. Click on the text button and type '>NAME' and '>VALUE'. (Ok I lied. It's okay to use the alternate step size when moving around non-critical items like text. Hold the Alt key down while your placing the Name and Value tags to get them where you want them):
Once you have Name and Value placed, you'll notice that these are red when they are normally gray in color. Be sure to modify what layer these two strings are on. We need to change the >NAME tag to the Name layer, and >VALUE tag to the value layer. To do this:
Click on the wrench, then Layer.. Choose the layer you'd like to change the object to
Here is the final schematic part, centered and happy. If you want, you can change the pin definitions to indicate which pins are inputs, outputs, pwr, etc. I find these settings useful in a handful of situations. This is a simple enough part, we'll skip it. Now for the footprint. Remember, when in doubt create your own footprint. Trusting anyone else' footprint without scrutinizing it closely is a very bad idea. If you're lucky, your datasheet will include a recommended
footprint for the part you are working with. If it does not, google for the words 'recommended land pattern SOT23' or whatever package you are looking for. The words 'land pattern' is the key. Lucky us! The NCP1400 datasheet has a recommend footprint:
This takes some getting used to. There are two numbers from every dimension, and not all the dimensions are indicated?! Lower left corner shows mm/inches meaning the top number is the dimension in mm and the bottom number is that same dimension in inches. Sorry folks, it's a metric world. More and more devices are spec'd in mm only (connectors, ICs, etc). From the Library editor, click on Package and let's start creating the footprint for this device. This is actually a pretty common package type called SOT23-5, so let's use that name:
Throw down 5 pads:
Hmm, some of the layers are not showing - let's turn them all on:
Click 'All' and then 'Ok'. You should now be able to view the solder mask (in Eagle as the 'Top Stop' layer) and solder paste layers (aka 'Top Cream' layer). Now back in your datasheet you will find the width of each pad to be 0.7mm and the height to be 1.0mm. Before we can go editing the pads, we need to put Eagle into metric mode. Press Alt+F10 and you should see the coordinates in the upper task bar switch to mm. To alter the size of the five pads to 0.7x1.0mm, click on the wrench, then Smd, then '...':
You will then be prompted to enter the X and Y dimensions in mm with an 'x' in between:
Remember the X dimension always comes first. Now click on all 5 pads. All 5 pads should now be the correct size. I really prefer to center the footprint with the center of the work area. This means we need to work out the various dimensions:
Let's start with the easy pad - pin #2 will be located at (0,1.2). Before we can start moving pads, we need to adjust the alternate grid so that we can get the the side pads to 0.95mm. Click on the points/grid box:
Change the Alt: box from 0.1 to 0.05 and click on ok. Now lets move pin 2. In the work area, press F7, then hold control and click on a pad:
F7 issues the move command. Holding control while clicking on a pad causes the pad to try to center to the cursor (this way you know that the coordinates displayed in the upper left task bar are displaying where the very center of the pad is at and not where your cursor may have been off when you first clicked on the pad). Because the pads are locked onto the 1mm grid, you'll notice the pad jump from 3mm to 4mm, etc. While holding control, hold alt as well. The pad should now jump on the alternate grid of 0.05mm instead of 1mm. Important buttons to know:
Again, the scroll wheel will zoom in/out Clicking the scroll wheel will drag the work area around Holding the shift key will allow you drag the work area further
To position this pad to (0,1.2) I literally had to: 1. 2. 3. 4. 5. 6. Hold Control and click on the pad Hold Alt, Shift, and control with one hand Scroll in with the scroll wheel Click+drag the scroll wheel to get the work area centered Release Shift Move the cursor to position (0,1.2) (Remember to hold alt!)
This sounds really scary but after creating two footprints, you'll have it down without thinking about it.
Nifty Press F4 and click on each pad renaming them to match the datasheet numbering:
Did you number them wrong? Double check. Make sure you get it right! We need to add a dimensional layer to indicate the size of the device. This is different than a silkscreen indicator. I like to use layer 51 (named 'tDocu' meaning top document layer?). This layer will only be displayed while we're playing on the layout window and won't show up on any production files. This allows us to display the physical size of awkward parts, hopefully avoiding collisions between bulky parts when we go to populate the PCB. Why should we even care about these layers?
Here is our NCP1400 (label U4) next to three capacitors. See how crazy board layout can get? Notice C1 is next to U4 but the distance between them looks ok? When we add in the tDocu layer:
Whoa! That cap is way too close to the body of the NCP1400. You might be able to get those two components soldered onto the board, but it would be a mash up job. We need to know the rough physical outline of components during layout. To do that, we need to add a frame to our footprint. Before we add lines to our footprint to indicate the physical size of our part, let's change the layer color - gray is a horrible color to try to see! Click on the 'Display' button, scroll down to layer 51 and double click on the gray box next to 'tDocu':
Then click on the gray 'Color' box and change it to something interesting like lemon yellow, then click ok. Anything you do on this layer will now be yellow. Click on the 'Wire' button. Select layer 51 (this layer will be yellow in the drop down box the next time you close/open the Library editor).
You should now be able to lay down yellow lines. Put four of them down in a box:
Press escape to stop drawing. Now we need to move the edges of the box to the outside edge of our part. Checking the datasheet again:
Ahh manufacturing tolerances. They can't really tell us how big the B and A dimensions will be, so I always pick a value in the middle of the min/max. A = 3mm, B = 1.5mm. Remember we have to center the frame so the upper right corner of the frame will be at (1.5, 0.75). Now go back to the footprint, press F7 to issue the move command. Hold the control key and click on the upper right corner of the frame. When you do this, the 1 pad may light up - this is because Eagle does not know which part you are trying to move - the pad or the line? If you left click, Eagle will begin moving the 1 pad because it is highlighted. Right click and the frame should highlight. Now left click and you should be moving the upper right corner of the frame. I know, its really confusing at first. It's actually really handy once you're used to it!
Once you've got the corner at (1.5,0.75), left click to anchor the corner at that location and adjust the other three corners.
I can almost see it now! Notice how the part extends past the edges of the pads? If we would have put a component (like an 0603 resistor) next to pads 3 and 4 the two component may have been bumping into each other. Electrically, the layout would have been fine but when we would go to populate the PCB, this regulator might have been right up against the neighboring part.
Finally, I highly encourage you to add a bit of silkscreen to this part. What does a board look like without silkscreen?
Can you tell where the components go and how they are supposed to get oriented without a silk indicator? I can't.
Add a little silkscreen and it's suddenly very apparent where the NCP1400 is supposed to go. When you get a PCB with nothing but silver pads, the 4/5 pads on this part look a lot like the spot for an 0805 capacitor! Select layer 21 tPlace. You may notice this layer is gray as well! I hate gray. Re-color this layer to white. When you get your PCBs, the silkscreen is white, right? Might as well make them agree.
I zoomed way in, held alt to get onto the alternate grid, and ran the line from (-0.25, -0.75) to (0.25, -0.75). You really do not want to put silkscreen across your pads. This will negatively affect how the pads react to solder. It would foul a board or anything, it's just best to keep the silkscreen layer away from pads. You could butt the white line right up against the pad, but the silkscreen layers has the worst tolerances and the greatest skew. The white lines in your beautiful layout could end up a couple mm to the left or right when you get your PCBs from the fab house. Besides, 0.25 is such a nice start/finish number! Create silkscreen lines for the sides as well. Don't worry about itty-bitty silkscreen lines inbetween the upper pads or the little corners. Very small silkscreen lines will either be ignored by the fab house or else they will just flake off.
When we laid out the tDocu layer, the wire thickness was 0.127mm or 0.005". 0.005" is also pronounced as '5 mil'. Time and time again, you will hear that fab houses can handle 8 mil traces and 8 mil spacing for their basic service (aka their cheap service). This means that no trace can be less than 0.008" in thickness and two traces cannot be closer than 0.008" to each other. Well guess what thickness our silkscreen traces are? The 5mil tDocu lines don't matter because they will not be printed or fabbed, but the 5mil silkscreen traces may give some fab houses fits! The fab house may increase the line thickness to 8mil, they may try to print the 5mil line as is and have it come out very thin with no weight, or they may not print it at all! Let's alter the thickness of the silkscreen lines to 8mil so that we are kosher with any fab house. We're switching back to Imperial units! Press F10. Next click on the wrench, width, and '...':
Why doesn't Eagle have 8mil listed? I have no idea. Enter 0.008 into the box prompt. Click on the three silkscreen lines:
It looks a bit odd, but once you see it on a PCB, it will look great! The last things we need to do (I promise!) is to add a >NAME and >VALUE tag. Review the schematic component section to see how to do this in detail. Add two
strings ('>NAME' and '>VALUE') and then modify the layers for these two strings to tName and tValue respectively.
And we're done with the footprint creation for this one part! Now you see why engineers and companies hoard their libraries. The first couple footprints you create will be totally botched and will probably kill your PCB layout. But once you get a part created, and you use it once or twice successfully, the part will be proven and you'll never have to worry about it again! With a collection of 20-30 known good parts, you'll be able to whip up very reliable PCBs in surprisingly little time. To finish this part in our library, we need to relate the pin numbers on our footprint to the pin identifiers on our schematic part. Save your library and click on the Device button:
Name the new device NCP1400 and then click on the Add button:
Drop the schematic part in the center of the work area. Hit escape twice to get rid of the part window. Now click on the 'New' button in the Package area:
Double click on the SOT23-5 listing.
Notice the yellow exclamation point in the Package area? This means that a footprint is associated with the schematic part but the pins have not yet been assigned. Double click on the 'SOT23-5' text in the Package area:
Review page 1 of the NCP1400 datasheet to know what pins connect to what pad numbers:
Double clicking on a given name on one side will assign it to the highlighted choice on the opposite side. You've done a great job up to this point! Double check that your pad assignments are correct!
Right click on the Package name and click on Rename. Various different footprints can be associated with any given schematic part. To differentiate between parts, you can give the pin assignments different names. I mis-use this function a bit. I often name variants 'SMD', 'A', 'B', '8', '10', or in this case 'NCP1400'. Pick your poison.
It's ok if you do not give this device a variant name, but if you leave the default variant name as " and then try to add a new pad assignment you will get the "Package variant " already defined!" error:
Just rename one of the variants to a different name so that Eagle can add this new variant with the default " name. Now let's add this newly created part to our schematic. Close the library editor and go back to the Eagle Control Panel. Click on File->New->Project. Name this new project - in this example we'll do 'Simon'. Right click on the Simon project and create a new Schematic:
The schematic editor should open. Now go back to the Eagle Control Panel and open your new Library:
You should see the NCP1400 part and the SOT23-5 footprint. Highlight the NCP1400 part and in the right screen click on ADD. The schematic editor will pop up allowing you to place the NCP1400. And that's it! You now know how to create a component from scratch. Be sure to do a 1 to 1 print of your layout before sending it to the PCB fab house to verify all the parts against their respective footprints.
You might also like
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5794)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (894)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (587)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (344)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (119)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (399)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2219)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (265)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (73)
- Graffiti Model Lesson PlanDocument9 pagesGraffiti Model Lesson Planapi-286619177100% (1)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- Fanuc Manuals 1785Document135 pagesFanuc Manuals 1785castellano_r100% (6)
- The Chair As Health Hazard Part II J of PDFDocument11 pagesThe Chair As Health Hazard Part II J of PDFPablo BuniakNo ratings yet
- Katja Kruckeberg, Wolfgang Amann, Mike Green-Leadership and Personal Development - A Toolbox For The 21st Century Professional-Information Age Publishing (2011)Document383 pagesKatja Kruckeberg, Wolfgang Amann, Mike Green-Leadership and Personal Development - A Toolbox For The 21st Century Professional-Information Age Publishing (2011)MariaIoanaTelecan100% (1)
- RMC Case StudyDocument2 pagesRMC Case StudyAmer RahmahNo ratings yet
- DIGITAL COMMUNICATION Notes by Sujal Patel PDFDocument122 pagesDIGITAL COMMUNICATION Notes by Sujal Patel PDF9782279059No ratings yet
- ACE Controls PDFDocument112 pagesACE Controls PDFTelika RamuNo ratings yet
- Loopback Connectors: Sunvts 5.1 Test Reference ManualDocument8 pagesLoopback Connectors: Sunvts 5.1 Test Reference ManualVikash YadavNo ratings yet
- DseriesProtocol en Temp ControllerDocument12 pagesDseriesProtocol en Temp ControllerVikash YadavNo ratings yet
- Vickers® Piston PumpsDocument3 pagesVickers® Piston PumpsVikash YadavNo ratings yet
- CNC Controls Product OverviewDocument9 pagesCNC Controls Product OverviewVikash YadavNo ratings yet
- Overload RelaysDocument46 pagesOverload RelaysREDDYGAARI ABBAYINo ratings yet
- Ddugjy 3 Phase DTsDocument32 pagesDdugjy 3 Phase DTspraveenkumarNo ratings yet
- Desinging Analog ChipsDocument242 pagesDesinging Analog ChipsRyan Sullenberger100% (12)
- Control and Power Supply For Resistance Spot Welding (RSW) PDFDocument138 pagesControl and Power Supply For Resistance Spot Welding (RSW) PDFPaulo CaldeiraNo ratings yet
- EZMotion NC EnglishDocument54 pagesEZMotion NC EnglishOrlando TituanaNo ratings yet
- 1746792Document90 pages1746792Vikash YadavNo ratings yet
- Directory of Paper, Sugar and Steel MillsDocument4 pagesDirectory of Paper, Sugar and Steel MillsVikash YadavNo ratings yet
- PCB Pspice Simulation DsDocument2 pagesPCB Pspice Simulation DsVikash YadavNo ratings yet
- Igbt Theory Pe14Document10 pagesIgbt Theory Pe14Vikash YadavNo ratings yet
- PCB Pspice Simulation DsDocument2 pagesPCB Pspice Simulation DsVikash YadavNo ratings yet
- 5988-4082EN Designers GuidDocument82 pages5988-4082EN Designers GuidVikash YadavNo ratings yet
- DDL Selection Guide En-En RevADocument82 pagesDDL Selection Guide En-En RevAVikash YadavNo ratings yet
- 23 81 07 Variable Frequency DrivesDocument12 pages23 81 07 Variable Frequency DrivesWaqasMumtazNo ratings yet
- SLC Wiring ManualDocument80 pagesSLC Wiring ManualHernan GadeaNo ratings yet
- 6SE96 MM3 Integrated DTR enDocument21 pages6SE96 MM3 Integrated DTR enVikash YadavNo ratings yet
- CKT Sms DsplyDocument1 pageCKT Sms DsplyVikash YadavNo ratings yet
- 23 81 07 Variable Frequency DrivesDocument12 pages23 81 07 Variable Frequency DrivesWaqasMumtazNo ratings yet
- 01 DCS 800F InroductionDocument22 pages01 DCS 800F InroductionVikash Yadav100% (1)
- Resume 3Document2 pagesResume 3Rohit ChaudharyNo ratings yet
- MotorDocument45 pagesMotorVikash YadavNo ratings yet
- Level 0Document19 pagesLevel 0Prakash Chand VermaNo ratings yet
- Telephone ExchangeDocument24 pagesTelephone ExchangeVikas JaiswalNo ratings yet
- MCCB SchneiderDocument2 pagesMCCB SchneiderkumontholNo ratings yet
- Table of Material Properties For Structural Steel S235, S275, S355, S420Document4 pagesTable of Material Properties For Structural Steel S235, S275, S355, S420Mouhssine BrahmiaNo ratings yet
- LADY BroshureDocument2 pagesLADY BroshureMcGabi GabrielNo ratings yet
- Fish HatcheryDocument14 pagesFish HatcheryYared Mesfin FikaduNo ratings yet
- PC 5400 PC 5500Document53 pagesPC 5400 PC 5500ArturHeiseNo ratings yet
- Proposal BP3IP FinalDocument3 pagesProposal BP3IP FinalGiant SeptiantoNo ratings yet
- Cartoon Network, Boomerang & TCM TV Rate Card July - SeptemberDocument11 pagesCartoon Network, Boomerang & TCM TV Rate Card July - SeptemberR RizalNo ratings yet
- ABS Approved Foundries May 12 2014Document64 pagesABS Approved Foundries May 12 2014Joe ClarkeNo ratings yet
- 3ADW000379R0301 DCS550 Manual e CDocument310 pages3ADW000379R0301 DCS550 Manual e CLaura SelvaNo ratings yet
- CS 704 Socio-Emotional and Moral Development in Middle ChildhoodDocument25 pagesCS 704 Socio-Emotional and Moral Development in Middle ChildhoodPatricia PamintuanNo ratings yet
- 1729Document52 pages1729praj24083302No ratings yet
- Instruction Manual Series 854 XTG Level GaugeDocument60 pagesInstruction Manual Series 854 XTG Level GaugeJandri JacobNo ratings yet
- Soft Computing Techniques Assignment1 PDFDocument14 pagesSoft Computing Techniques Assignment1 PDFshadan alamNo ratings yet
- 2. Green finance and sustainable development in EuropeDocument15 pages2. Green finance and sustainable development in Europengocanhhlee.11No ratings yet
- Project Planning HandbookDocument21 pagesProject Planning HandbookPhilip JonesNo ratings yet
- Computers and Operations Research: Yulin Sun, Simon Cong Guo, Xueping LiDocument12 pagesComputers and Operations Research: Yulin Sun, Simon Cong Guo, Xueping LiQuỳnh NguyễnNo ratings yet
- Frame Fit Specs SramDocument22 pagesFrame Fit Specs SramJanekNo ratings yet
- Jupiter - The Giant Planet That Destroys CometsDocument2 pagesJupiter - The Giant Planet That Destroys Cometsmaiche amarNo ratings yet
- Grupo Stoncor Description - Stonhard Carboline Fibergrate PDFDocument22 pagesGrupo Stoncor Description - Stonhard Carboline Fibergrate PDFAndres OsorioNo ratings yet
- Hemispherical Head Design ToolDocument1 pageHemispherical Head Design Toolnaveen_86No ratings yet
- The Machine-Room-Less Elevator: Kone E MonospaceDocument8 pagesThe Machine-Room-Less Elevator: Kone E MonospaceAbdelmuneimNo ratings yet
- Schippers and Bendrup - Ethnomusicology Ecology and SustainabilityDocument12 pagesSchippers and Bendrup - Ethnomusicology Ecology and SustainabilityLuca GambirasioNo ratings yet
- Eccsa Five Year (2014 15 - 2018 19) Strategic PlanDocument95 pagesEccsa Five Year (2014 15 - 2018 19) Strategic Planyayehyirad100% (1)
- Drive Test For BeginnerDocument88 pagesDrive Test For Beginnerahwaz96100% (1)
- Section 3.4 The Conditional and Related StatementsDocument11 pagesSection 3.4 The Conditional and Related Statementsmister sparklesNo ratings yet
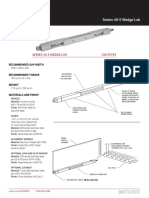
- Calmark - Birtcher 44 5 10 LF L DatasheetDocument2 pagesCalmark - Birtcher 44 5 10 LF L DatasheetirinaNo ratings yet